Mui Drawer Example
Mui Drawer Example - Web there are two types of mui navigation drawers: 2 mui drawer css positioning. Navbar — responsive app bar with drawer. Edit the code to make changes and see it instantly in the preview. Here’s how to position the drawer. In today’s continuation of our exploration into material ui’s navbar, we’ll dive into a component that. It can be imported as like below: We need to pass one. Below example demonstrates the react mui temporary drawer. The drawer will close after the user makes a selection, clicks anywhere outside of it, or presses the esc key. In this article, you will learn. Below example demonstrates the react mui temporary drawer. Navbar — responsive app bar with drawer. Let’s dive into the code. None } } an alternative solution may be to use the modalprops, but i prefer the above approach. Web drawer component is used to create a navigation drawer. Web there are two types of mui navigation drawers: 3 mui drawer ref height and usestyles. Web the state of the drawer is remembered from action to action and session to session. Let’s dive into the code. Web code example for mui temporary drawer // code snippet for creating a basic drawer. The drawer will close after the user makes a selection, clicks anywhere outside of it, or presses the esc key. 3 mui drawer ref height and usestyles. We need to pass one. How to position drawer in a specific div. Here’s how to position the drawer. It can be imported as like below: In today’s continuation of our exploration into material ui’s navbar, we’ll dive into a component that. Use the open prop to. How to position drawer in a specific div. 2 mui drawer css positioning. We need to pass one. Edit the code to make changes and see it instantly in the preview. Web code example for mui temporary drawer // code snippet for creating a basic drawer. In today’s continuation of our exploration into material ui’s navbar, we’ll dive into a component that. When the drawer is outside of the page grid and opens, the drawer forces other content to. Go inside the project directory. How to position drawer in a specific div. In today’s continuation of our exploration into material ui’s navbar, we’ll dive into a component that. 3 mui drawer ref height and usestyles. None } } an alternative solution may be to use the modalprops, but i prefer the above approach. Web code example for mui temporary drawer // code snippet for creating a basic drawer. 3 mui drawer ref height and usestyles. In today’s continuation of our exploration into material ui’s navbar, we’ll dive into a component that. Go inside the project. Go inside the project directory. 3 mui drawer ref height and usestyles. When the drawer is outside of the page grid and opens, the drawer forces other content to. So i want something like this: We need to pass one. How to position drawer in a specific div. In today’s continuation of our exploration into material ui’s navbar, we’ll dive into a component that. Web code example for mui temporary drawer // code snippet for creating a basic drawer. None } } an alternative solution may be to use the modalprops, but i prefer the above approach. It can be. Let’s dive into the code. How to position drawer in a specific div. In today’s continuation of our exploration into material ui’s navbar, we’ll dive into a component that. So i want something like this: None } } an alternative solution may be to use the modalprops, but i prefer the above approach. Below example demonstrates the react mui temporary drawer. Here’s how to position the drawer. Edit the code to make changes and see it instantly in the preview. Web the state of the drawer is remembered from action to action and session to session. 2 mui drawer css positioning. Web code example for mui temporary drawer // code snippet for creating a basic drawer. Web there are two types of mui navigation drawers: 3 mui drawer ref height and usestyles. It can be imported as like below: In this article, you will learn. The drawer will close after the user makes a selection, clicks anywhere outside of it, or presses the esc key. Asked 4 years, 1 month ago. In today’s continuation of our exploration into material ui’s navbar, we’ll dive into a component that. Navbar — responsive app bar with drawer. Go inside the project directory. Use the open prop to.
How to Customize MUI Drawer Size, Color, and Elevation Smart Devpreneur

reactresponsive examples CodeSandbox

material ui drawer submenu Marielle

How to Customize MUI Drawer Size, Color, and Elevation Smart Devpreneur

How to Position an MUI Drawer Under AppBar (Responsive Sizing!) Smart

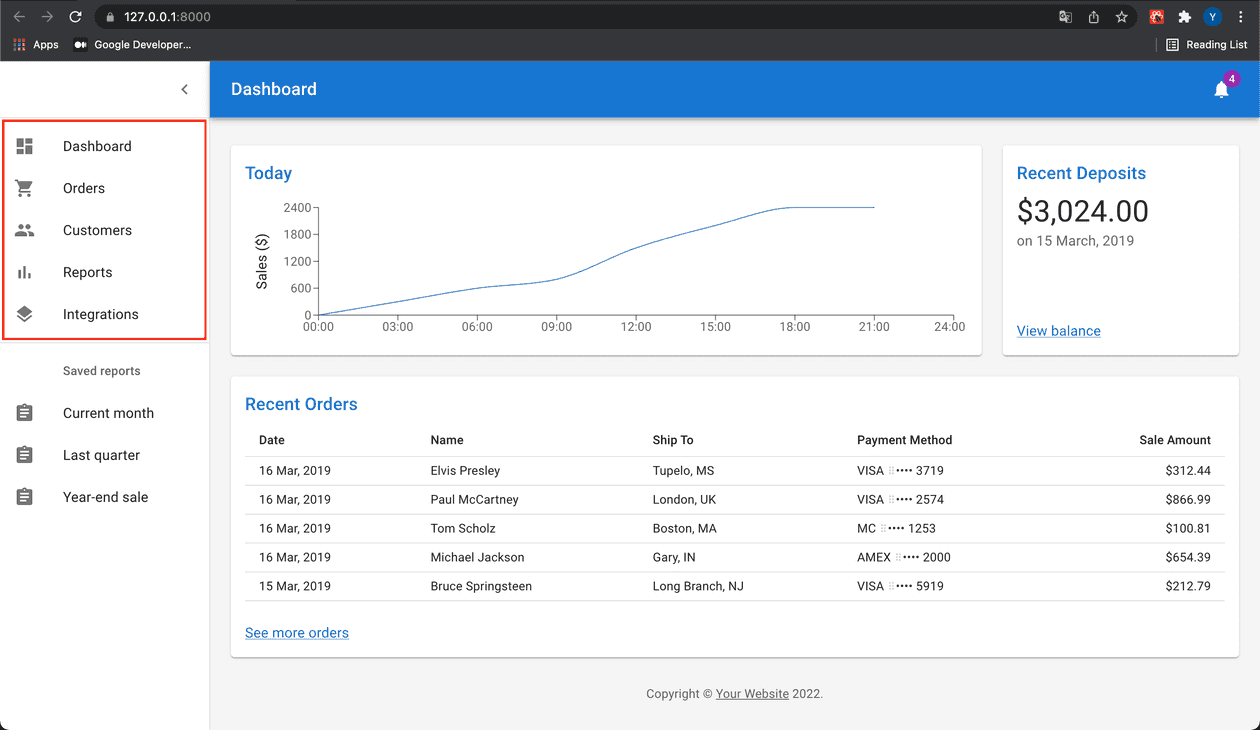
Routing example using MUI Dashboard based on React Yerin Blog

Add example for Navigation drawer clipped under the app bar · Issue

React Sidebar React MUI Drawer How to create React Sidebar using
Mui Drawer StackBlitz

GitHub muitreasury/nextjsmuilayoutstarter NextJS + muitreasury
So I Want Something Like This:
None } } An Alternative Solution May Be To Use The Modalprops, But I Prefer The Above Approach.
Web Drawer Component Is Used To Create A Navigation Drawer.
How To Position Drawer In A Specific Div.
Related Post: