Ui Drawer
Ui Drawer - The vertical app drawer feature will allow users to scroll vertically through their. We can make a responsive drawer by adding some media queries to show and hide the drawer. I referred to “responsive drawer” and “clipped under the app bar” of the following sample page. For example, we can write: Web use standard navigation drawers in expanded, large, and extra large window sizes; In this article, we’ll look at how to add drawers to material ui. Drawers are commonly used as menus for desktop navigation, and as dialogs on mobile devices (similar to apple's sheets ). In this react mui drawer example, we will make a mobile responsive drawer component that is always visible on screen sizes > 375px, and on smaller screens it opens and closes with the click of a menu icon. An accessible and versatile drawer component for react. Currently, when the overlay (the dimmed area outside of the dialog or drawer) is clicked by the users, the dialog or drawer components automatically close. A navigation drawer provides access to destinations and app functionality, such as switching accounts. There are indications that samsung might introduce a vertical scroll option for the app drawer in the next version of one ui. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. Drawers are commonly used. Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. However, the moderator has not confirmed anything further about it. An accessible and versatile drawer component for react. Learn about the props, css, and other apis of this exported module. Navigation drawers can be shown or hidden to accommodate. Function demo() { return {}} />; I referred to “responsive drawer” and “clipped under the app bar” of the following sample page. They are used to display anything from menus to forms, usually animating into view from any side of the screen and dimming the page background in the process. Navigation drawers provide quick access to other areas of an. We provide basic layout components for your drawer: There are indications that samsung might introduce a vertical scroll option for the app drawer in the next version of one ui. Standard navigation drawers allow users to simultaneously access drawer destinations and app content. Api reference docs for the react drawer component. The drawer component can be used to display a. This popular navigational component can be permanently displayed, shown and hidden on command. We provide basic layout components for your drawer: For example, we can write: <drawer.title />, <drawer.content /> and <drawer.footer />.they are all optional. The drawer component is a panel that slides out from the edge of the screen. Currently, when the overlay (the dimmed area outside of the dialog or drawer) is clicked by the users, the dialog or drawer components automatically close. Standard navigation drawers allow users to simultaneously access drawer destinations and app content. Everything you need is here. Build for one platform or for all. Learn about the props, css, and other apis of this. Use modal navigation drawers in compact and medium window sizes; An accessible and versatile drawer component for react. Includes support, documentation, demos, virtual classrooms, learning resources and more! Build for one platform or for all. Since the user can interact with the drawer without leaving the current page, tasks can be achieved more efficiently within the same context. For examples and details on the usage of this react component, visit the component demo pages: Everything you need is here. In this article, we’ll look at how to add drawers to material ui. I referred to “responsive drawer” and “clipped under the app bar” of the following sample page. The navigation drawers (or sidebars) provide ergonomic access to destinations. Put the most frequent destinations at the top and group related destinations together In this article, we’ll look at how to add drawers to material ui. I referred to “responsive drawer” and “clipped under the app bar” of the following sample page. Navigation drawers provide quick access to other areas of an app without taking the user away from their. Web navigation drawers provide access to destinations in your app. Web use standard navigation drawers in expanded, large, and extra large window sizes; We provide basic layout components for your drawer: Web join kendo ui 2024 q2 release webinar on june 5 at 11:00 a.m. Drawers are commonly used as menus for desktop navigation, and as dialogs on mobile devices. Web material ui is a material design library made for react. Web material ui drawer is the most widely used component of material ui. Web even if vertical app drawer support launches in one ui 7, don't be surprised if it takes some time to launch. Standard navigation drawers allow users to simultaneously access drawer destinations and app content. Web use our tailwind css drawer for side menus in your website. Drawer is built on top of vaul by emilkowalski_. The drawer component is a panel that slides out from the edge of the screen. Everything you need is here. A drawer component for react. Web samsung might ditch the sideways app swipe for good in one ui 7. A navigation drawer provides access to destinations and app functionality, such as switching accounts. Export function drawerdefault() { const [open, setopen] = react. Since the user can interact with the drawer without leaving the current page, tasks can be achieved more efficiently within the same context. Web use standard navigation drawers in expanded, large, and extra large window sizes; In this article, we’ll look at how to add drawers to material ui. The vertical app drawer feature will allow users to scroll vertically through their.
Admin Dashboard Side Drawer UI Kit UpLabs

Flutter UI 3d Navigation Drawer Animation in Flutter YouTube

Navigation Drawer SAP Fiori for Android Design Guidelines

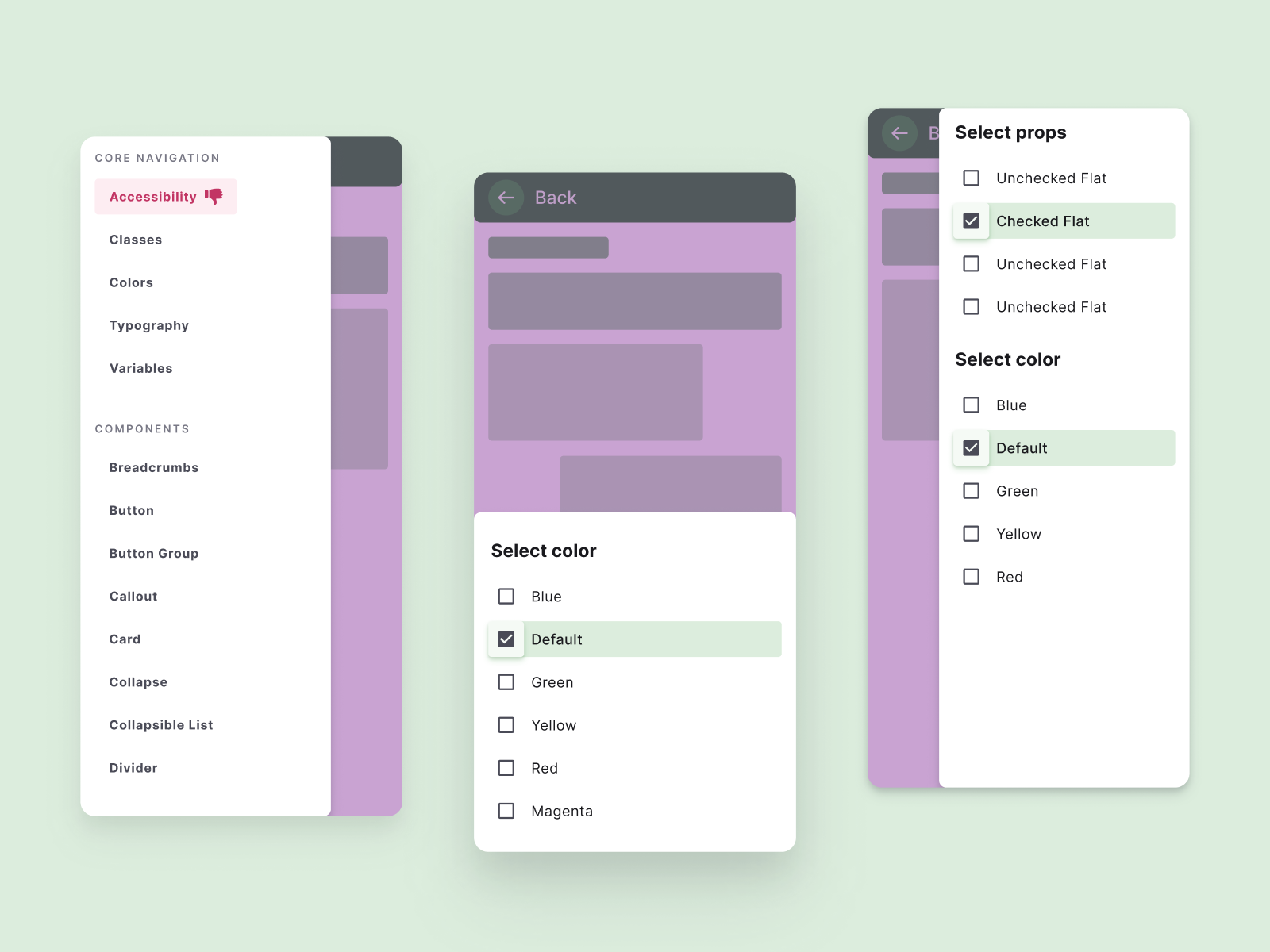
React UI kit Navigation drawer design templates by Roman Kamushken

Responsive Navigation Drawer using HTML CSS & Javascript Drawer Menu

Navigation Drawer Menu Style Figma

Navigation Drawer SAP Fiori for Android Design Guidelines

Crosslight Adds Stunning Drawer Navigation UI Components Intersoft

New style for app design simple bottom navigation with side navigation

Collapsible Sidebar and Navigation Drawer Flutter UI YouTube
Web Join Kendo Ui 2024 Q2 Release Webinar On June 5 At 11:00 A.m.
During The Webinar, Our Developer Advocates Alyssa Nicoll And Kathryn Grayson Nanz Will Present.
Web Desktop Users Will See A Fixed Sidebar, While Mobile Users Will See An Interactive Drawer Overlay.
Use Modal Navigation Drawers In Compact And Medium Window Sizes;
Related Post: