Tl Draw
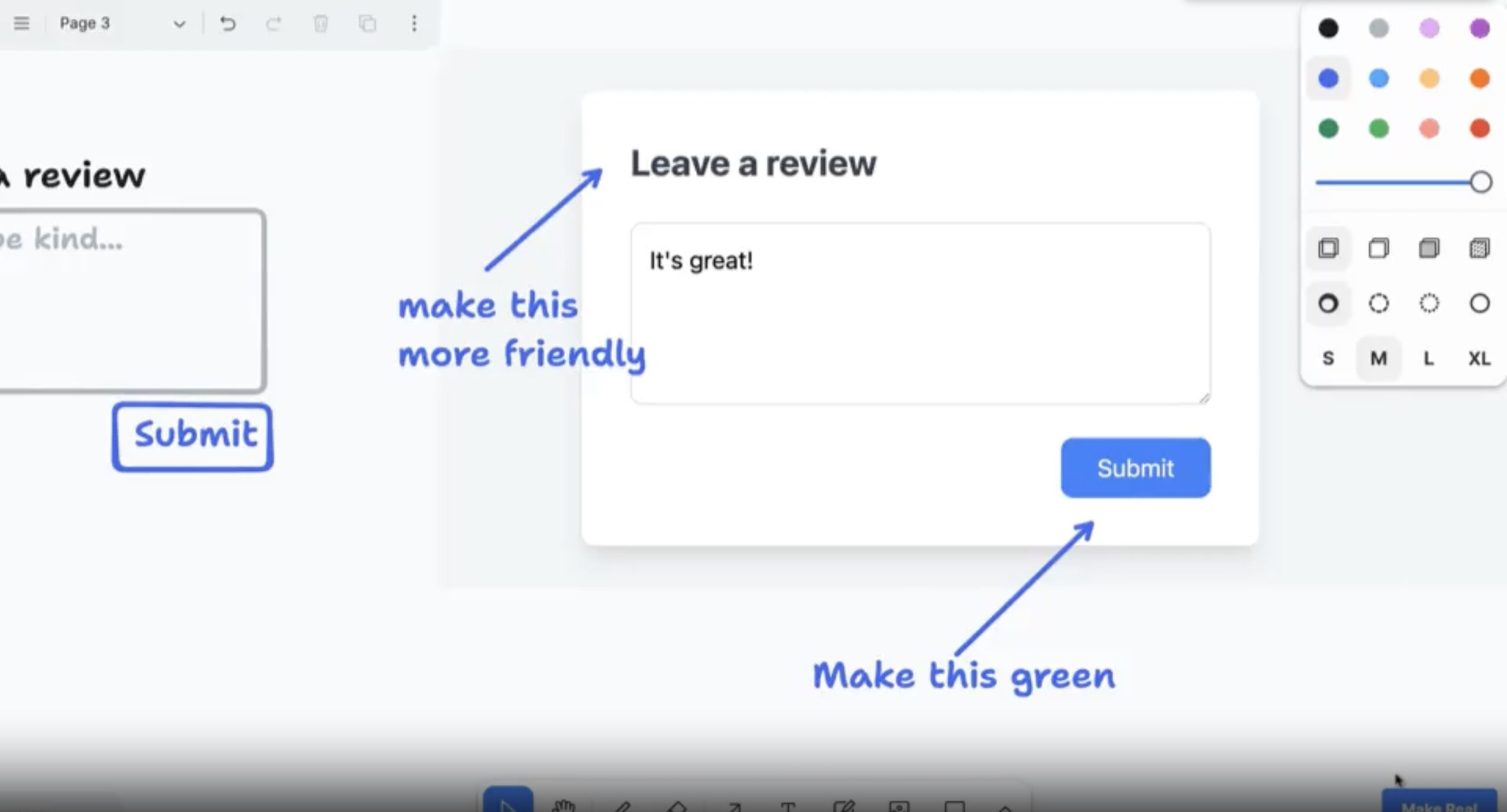
Tl Draw - Web usage • tldraw docs. If you'd prefer to see an example, see the tldraw repository's examples app for examples of how to create custom shapes in tldraw. It's the software behind the digital whiteboard tldraw.com. Tldraw is a library for creating infinite canvas experiences in react. Read the docs and learn more at tldraw.dev. You can use it to manage the editor's internal state, make changes to the document, or respond to changes that have occurred. A free and instant collaborative diagramming tool. Web draw a ui and make it real with tldraw. By design, the editor 's surface area is very large. Import { tldraw } from '@tldraw/tldraw' import '@tldraw/tldraw/tldraw.css' export default function () { return ( <<strong>tldraw</strong> /> . This article is about shapes: Tldraw is a library for creating infinite canvas experiences in react. If you'd prefer to see an example, see the tldraw repository's examples app for examples of how to create custom shapes in tldraw. Web welcome to the public monorepo for tldraw. Custom tool (screenshot) editable shape. Web usage • tldraw docs. Read the docs and learn more at tldraw.dev. Import { tldraw } from '@tldraw/tldraw' import '@tldraw/tldraw/tldraw.css' export default function () { return ( <<strong>tldraw</strong> /> . You can use the tldraw component inside of any react component. The editor class is the main way of controlling tldraw's editor. A free and instant collaborative diagramming tool. You can use the tldraw component inside of any react component. If you'd prefer to see an example, see the tldraw repository's examples app for examples of how to create custom shapes in tldraw. By design, the editor 's surface area is very large. You can use it to manage the editor's internal. The editor class is the main way of controlling tldraw's editor. You can use it to manage the editor's internal state, make changes to the document, or respond to changes that have occurred. This article is about shapes: If you'd prefer to see an example, see the tldraw repository's examples app for examples of how to create custom shapes in. Read the docs and learn more at tldraw.dev. Web usage • tldraw docs. Custom tool (screenshot) editable shape. The editor class is the main way of controlling tldraw's editor. You can use it to manage the editor's internal state, make changes to the document, or respond to changes that have occurred. It's the software behind the digital whiteboard tldraw.com. Web in tldraw, a shape is something that can exist on the page, like an arrow, an image, or some text. What they are, how they work, and how to create your own shapes. Web usage • tldraw docs. You can use the tldraw component inside of any react component. By design, the editor 's surface area is very large. What they are, how they work, and how to create your own shapes. Almost everything is available through it. Custom tool (screenshot) editable shape. A free and instant collaborative diagramming tool. Web welcome to the public monorepo for tldraw. It's the software behind the digital whiteboard tldraw.com. Web draw a ui and make it real with tldraw. Import { tldraw } from '@tldraw/tldraw' import '@tldraw/tldraw/tldraw.css' export default function () { return ( <<strong>tldraw</strong> /> . Custom tool (screenshot) editable shape. By design, the editor 's surface area is very large. Almost everything is available through it. You can use it to manage the editor's internal state, make changes to the document, or respond to changes that have occurred. It's the software behind the digital whiteboard tldraw.com. What they are, how they work, and how to create your own shapes. You can use it to manage the editor's internal state, make changes to the document, or respond to changes that have occurred. A free and instant collaborative diagramming tool. You can use the tldraw component inside of any react component. It's the software behind the digital whiteboard tldraw.com. Web draw a ui and make it real with tldraw. The editor class is the main way of controlling tldraw's editor. You can use the tldraw component inside of any react component. By design, the editor 's surface area is very large. Import { tldraw } from '@tldraw/tldraw' import '@tldraw/tldraw/tldraw.css' export default function () { return ( <<strong>tldraw</strong> /> . If you'd prefer to see an example, see the tldraw repository's examples app for examples of how to create custom shapes in tldraw. Almost everything is available through it. What they are, how they work, and how to create your own shapes. Custom tool (screenshot) editable shape. Read the docs and learn more at tldraw.dev. It's the software behind the digital whiteboard tldraw.com. You can use it to manage the editor's internal state, make changes to the document, or respond to changes that have occurred. A free and instant collaborative diagramming tool. Web draw a ui and make it real with tldraw. Web welcome to the public monorepo for tldraw.
Authentic Sketch of Acura TL Etsy

Acura TL concept by PizDexXx on DeviantArt

Software kann in Zukunft statt programmiert werden

Pin on Inspiration

Realistic Car Drawing Acura TL Type S Time Lapse YouTube

The Timelessly Styled 3G TL Drawn with a Pencil. Acura

Designtools

Helpful online tools for diagramming

SGRTxxxTL Drawing Datasheet by TE Connectivity Raychem Cable

What is TanTan Line (TL), Weld Line (WL) and Straight Face (SF) used
This Article Is About Shapes:
Web Usage • Tldraw Docs.
Web In Tldraw, A Shape Is Something That Can Exist On The Page, Like An Arrow, An Image, Or Some Text.
Tldraw Is A Library For Creating Infinite Canvas Experiences In React.
Related Post: