Nav Drawer
Nav Drawer - Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. In contrast to the mobile navigation drawer, the navigation drawer on tv has both expanded and collapsed states visible to the user. Web samsung might be planning to integrate a vertical list function directly into the os instead of relying on good lock. The navigation component also ensures a consistent and predictable user experience by adhering to an established set of principles. Use modal navigation drawers in compact and medium window sizes; It’s not visible by default and it needs to opened either by sliding from left or clicking its icon in the actionbar. Web navigation drawers provide access to destinations and app functionality, such as switching accounts. Web navigation drawer component — vuetify. Put the most frequent destinations at the top and group related destinations together Web common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. It’s not visible by default and it needs to opened either by sliding from left or clicking its icon in the actionbar. Consider these three use cases for implementing a navigation drawer: Web drawer navigation | react navigation. One navigation destination is always active. Navigation drawers are recommended for: Web sidenav | angular material. The navigation component also ensures a consistent and predictable user experience by adhering to an established set of principles. Web the navigation drawer is a panel that displays the app’s main navigation options on the left edge of the screen. A navigation drawer is recommended for: Web samsung might be planning to integrate a vertical. 1226 south shenbin road, minhang district, shanghai, people's republic of china. Use modal navigation drawers in compact and medium window sizes; Web the navigation drawer is a panel that displays the app’s main navigation options on the left edge of the screen. Users can activate it by swiping from the side or tapping a menu icon. Web navigation drawers provide. Web use standard navigation drawers in expanded, large, and extra large window sizes; These are the sidenav and drawer components. Angular material provides two sets of components designed to add collapsible side content (often navigation, though it can be any content) alongside some primary content. This update also transfers all of your old config files into the new format. Class. Web a navigation drawer is a user interface pattern that allows users to access the primary features or sections of an application by sliding the drawer from the left edge of the screen. 1226 south shenbin road, minhang district, shanghai, people's republic of china. An open drawer displaying a navigation menu. It is possible to use an electronic differential (ed). This is documentation for react navigation 4.x, which is no longer actively maintained. The drawer appears when the user touches the drawer icon in the app bar or when the user swipes a finger from the left edge of the screen. Web navigation drawers provide access to destinations and app functionality, such as switching accounts. Navigation drawers are recommended for:. Web the navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. Web the navigation component handles diverse navigation use cases, from straightforward button clicks to more complex patterns, such as app bars and the navigation drawer. Web mizuho bank (china), ltd. Navigation drawer makes it easy to navigate to and. In contrast to the mobile navigation drawer, the navigation drawer on tv has both expanded and collapsed states visible to the user. The navigation component also ensures a consistent and predictable user experience by adhering to an established set of principles. Web use standard navigation drawers in expanded, large, and extra large window sizes; A navigation drawer is recommended for:. Class myhomescreen extends react.component { static navigationoptions = { Web add a navigation drawer. Web a navigation drawer is a user interface pattern that allows users to access the primary features or sections of an application by sliding the drawer from the left edge of the screen. Web the navigation component handles diverse navigation use cases, from straightforward button clicks. Consider these three use cases for implementing a navigation drawer: One navigation destination is always active. Navigation drawer makes it easy to navigate to and fro between those links. Samsung's app drawer has always swiped sideways, unlike most android phones. Web navigation drawers provide access to destinations and app functionality, such as switching accounts. Web the navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. Web android navigation drawer is a sliding left menu that is used to display the important links in the application. It is possible to use an electronic differential (ed) instead of the heavy mechanical differential because of the fast response time of the motor. 1226 south shenbin road, minhang district, shanghai, people's republic of china. One navigation destination is always active. The control system comprises an active front steering (afs) controller together with a direct yaw moment controller based on sliding mode control (smc) and a dynamic force distribution. It’s not visible by default and it needs to opened either by sliding from left or clicking its icon in the actionbar. The navigation component also ensures a consistent and predictable user experience by adhering to an established set of principles. Web the navigation drawer is a panel that displays the app’s main navigation options on the left edge of the screen. It is also one of the important ui elements, which provides actions preferable to the users, for example changing user profile, changing settings of the. Web mizuho bank (china), ltd. Web a navigation drawer is the backbone of the app's information architecture, providing a clear and intuitive way to navigate through the app. Navigation drawers are recommended for: Web common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Web use standard navigation drawers in expanded, large, and extra large window sizes; Web navigation drawer component — vuetify.
Collapsible Sidebar and Navigation Drawer Flutter UI YouTube

Navigation drawer Material Design

Creating responsive Flutter application using Material Design using a
Navigation drawer Material Design 3

How to Create a Navigation Drawer With Jetpack Compose Android Studio

Android Navigation Drawer UpLabs

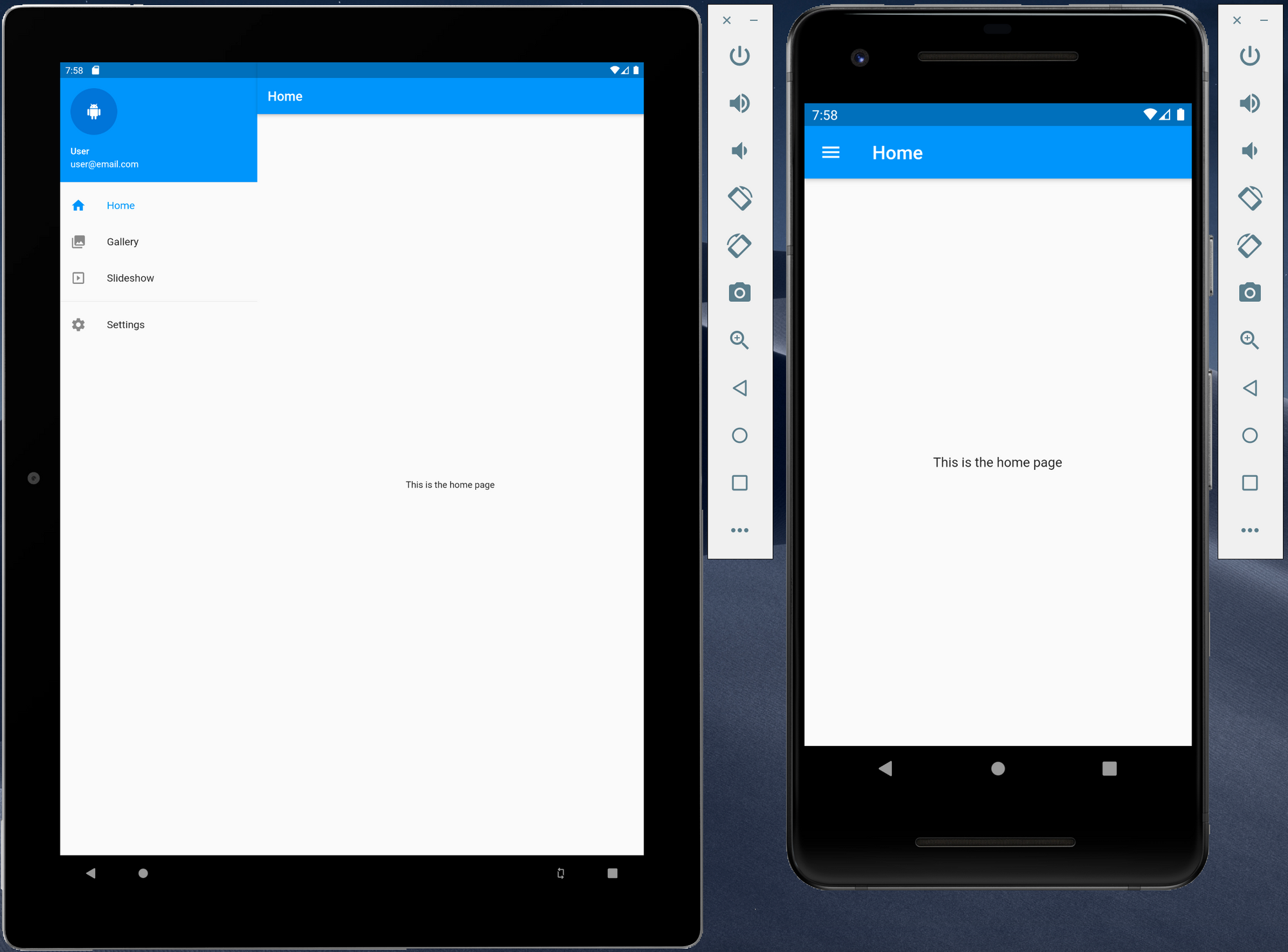
android Navigation Drawer set as always opened on tablets Stack

Navigation Drawer Android design support library

Android Studio Navigation Drawer With Fragment and Activity Custom
![[Android] Hướng dẫn tạo Navigation Drawer](https://vncoder.vn/upload/img/post/images/post/2020_03/navigation_drawer_demo.png)
[Android] Hướng dẫn tạo Navigation Drawer
Put The Most Frequent Destinations At The Top And Group Related Destinations Together
Angular Material Provides Two Sets Of Components Designed To Add Collapsible Side Content (Often Navigation, Though It Can Be Any Content) Alongside Some Primary Content.
It Is Hidden Most Of The Time, But Is Revealed When The User Swipes A Finger From The Left Edge Of The Screen Or, While At The Top Level Of The App, The User Touches The App Icon In The Action Bar.
Use Modal Navigation Drawers In Compact And Medium Window Sizes;
Related Post: