Material Ui Drawer
Material Ui Drawer - Web mui core / material ui. See how to fit the drawer under the appbar, remove the backdrop, and use. Web material ui is a material design library made for react. Create a drawer component with navigation with different pages. This drawer will be displayed on the web page only when a true value is passed to the. Navigation drawers provide access to destinations and app functionality, such as switching accounts. Web material ui provides three types of drawers broadly: Ready to use material design components. Drawer with expandable side menu. Asked 5 years, 10 months ago. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. This drawer will be displayed on the web page only when a true value is passed to the. Web material ui provides three types of drawers broadly: Using material ui, how can i. See how to fit the drawer under. Ready to use material design components. Web material ui provides three types of drawers broadly: Web the material components web drawer component. Web material ui is a material design library made for react. See how to fit the drawer under the appbar, remove the backdrop, and use. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. This drawer will be displayed on the web page only when a true value is passed to the. Create a drawer component with navigation with different pages. Yo in this video we'll learn how to setup and use the drawer.. Ready to use material design components. If you use mui for your project, consider using purecode.ai. Web material ui course #4 | drawer. Web material ui is a material design library made for react. Web material ui provides three types of drawers broadly: The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. If you use mui for your project, consider using purecode.ai. Web material ui is a material design library made for react. Asked 6 years, 11 months ago. Navigation drawers provide access to destinations and app functionality, such as switching accounts. Yo in this video we'll learn how to setup and use the drawer. Create a drawer component with navigation with different pages. See how to fit the drawer under the appbar, remove the backdrop, and use. Drawer with expandable side menu. 2.2k views 1 year ago material ui course. Web mui core / material ui. Asked 5 years, 10 months ago. Drawer with expandable side menu. If you use mui for your project, consider using purecode.ai. Create a drawer component with navigation with different pages. Navigation drawers provide access to destinations and app functionality, such as switching accounts. In this article, we’ll look at how to add drawers to material. This drawer will be displayed on the web page only when a true value is passed to the. Create a drawer component with navigation with different pages. Web material ui course #4 | drawer. Asked 6 years, 11 months ago. 2.2k views 1 year ago material ui course. Start using @material/drawer in your project by running `npm i. Drawer with expandable side menu. Asked 5 years, 10 months ago. See how to fit the drawer under the appbar, remove the backdrop, and use. Yo in this video we'll learn how to setup and use the drawer. Ready to use material design components. Drawer with expandable side menu. Web the material components web drawer component. Yo in this video we'll learn how to setup and use the drawer. Web material ui course #4 | drawer. It’s a set of react components that have material design styles. See how to fit the drawer under the appbar, remove the backdrop, and use. Web mui core / material ui. Using material ui, how can i. Web material ui is a material design library made for react. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. This drawer will be displayed on the web page only when a true value is passed to the. Navigation drawers provide access to destinations and app functionality, such as switching accounts. We will be creating a drawer component that is controlled by. Asked 5 years, 10 months ago. Drawer with expandable side menu. Create a drawer component with navigation with different pages. If you use mui for your project, consider using purecode.ai. Asked 6 years, 11 months ago.
material ui drawer example Chrystal Weathers

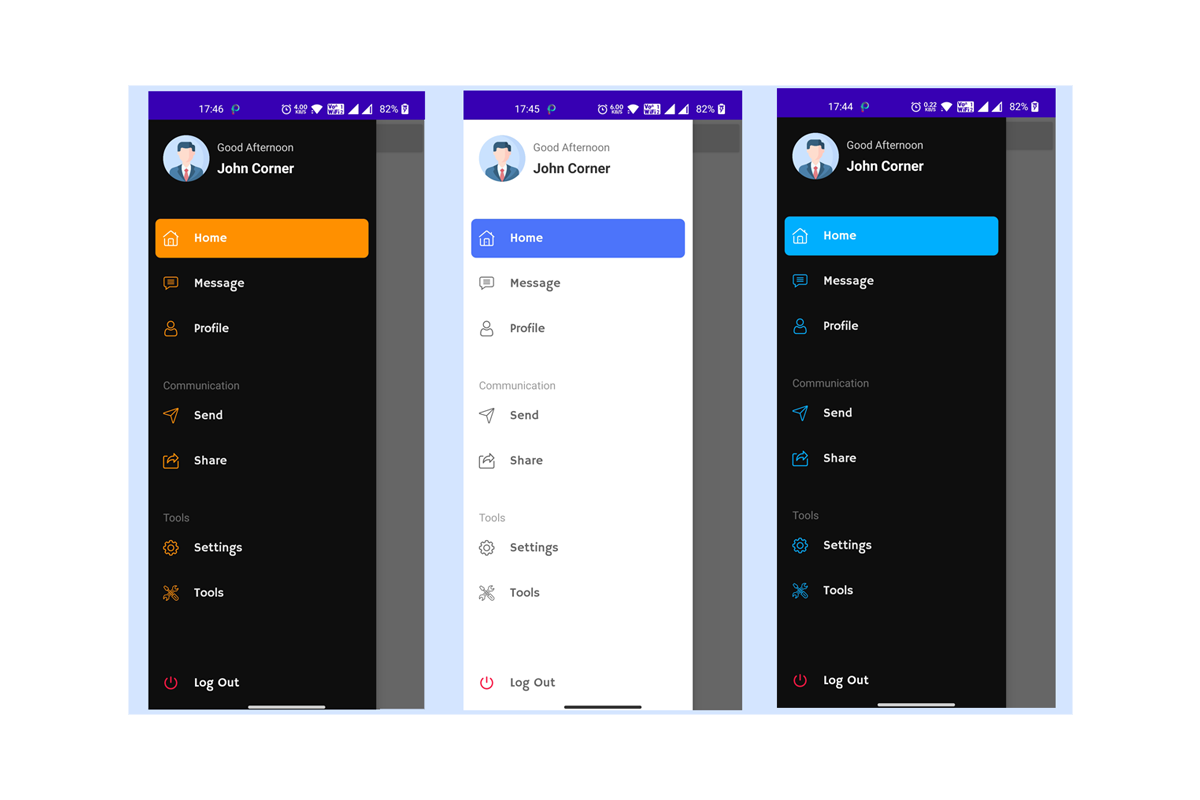
GitHub learnoset/material Best Navigation Bar and Bottom Bar
![14 Best Material UI Templates [Free & Premium] 2024 Colorlib](https://colorlib.com/wp/wp-content/uploads/sites/2/egret-material-ui-template.jpg)
14 Best Material UI Templates [Free & Premium] 2024 Colorlib

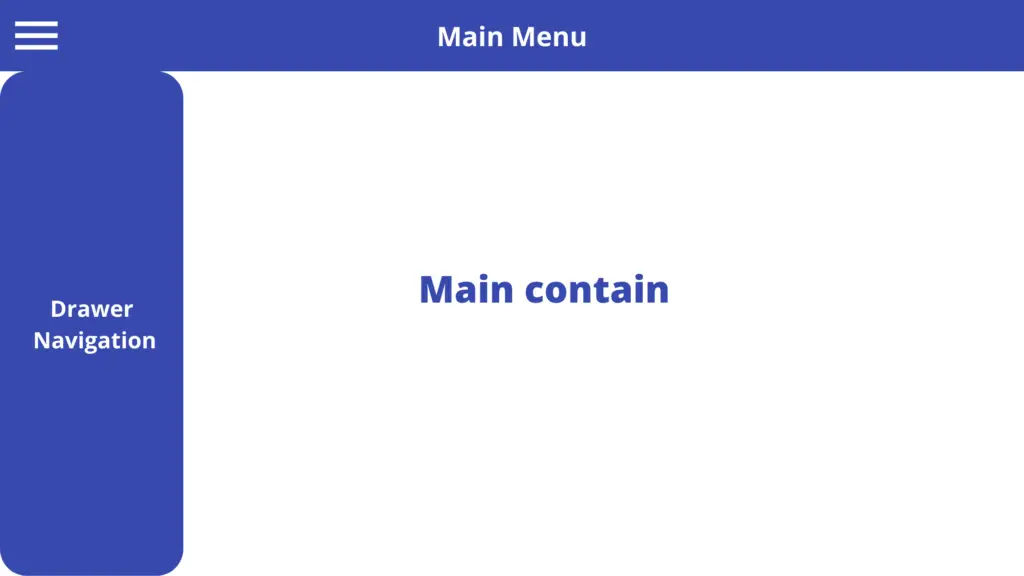
Navigation drawer Material Design

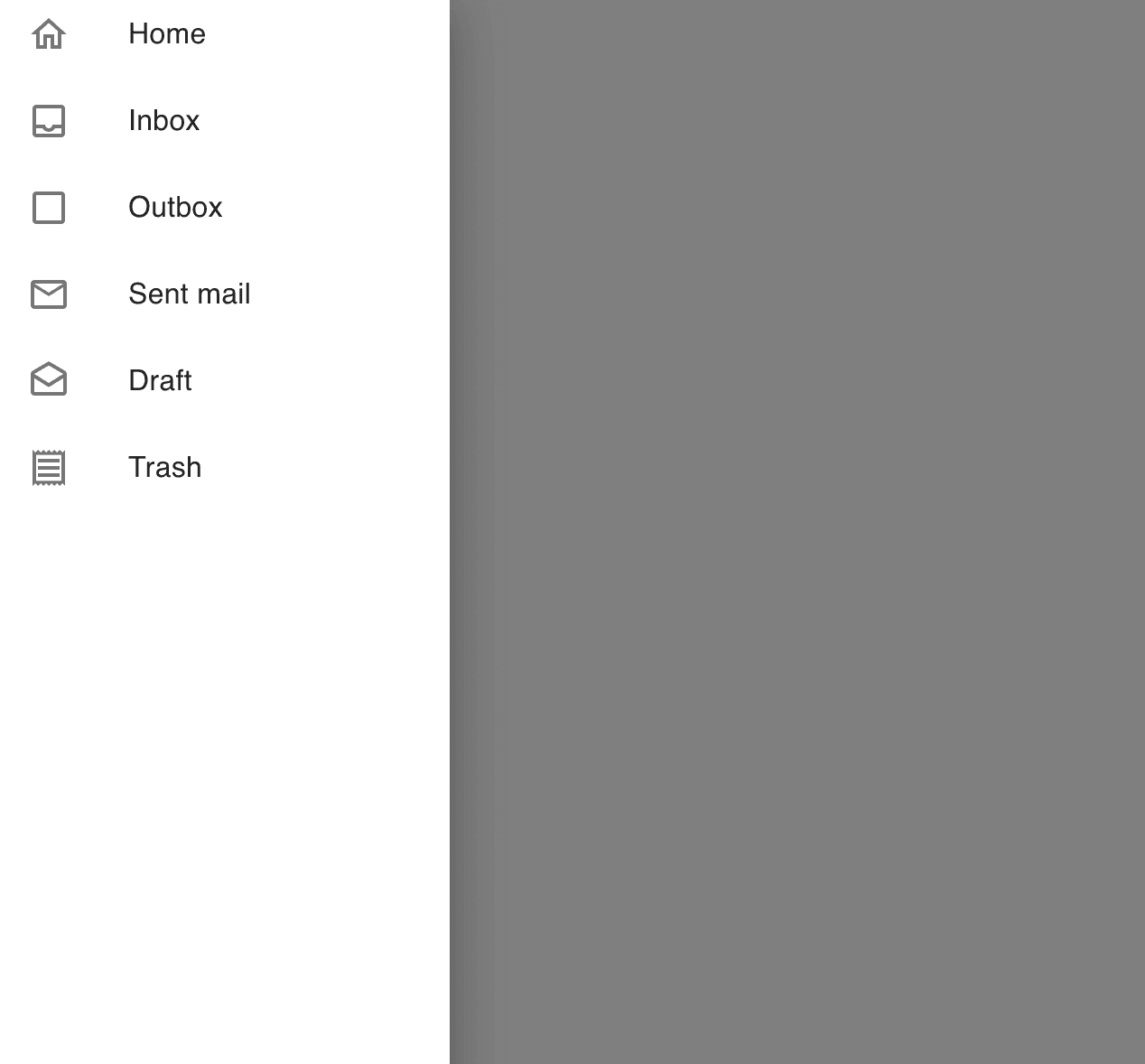
React Material UI Drawer in detail with examples. Edupala

material ui drawer background color It Feels Right Bloggers Stills

How to create a Navigation drawer in MaterialUI react

material ui drawer submenu Marielle

material ui drawer under appbar Biggest Weblog Ajax

Navigation drawer in Material design system UpLabs
Ready To Use Material Design Components.
2.2K Views 1 Year Ago Material Ui Course.
Create A Project And Install A Material Mui Library.
Start Using @Material/Drawer In Your Project By Running `Npm I.
Related Post: