Html Canvas Draw Text
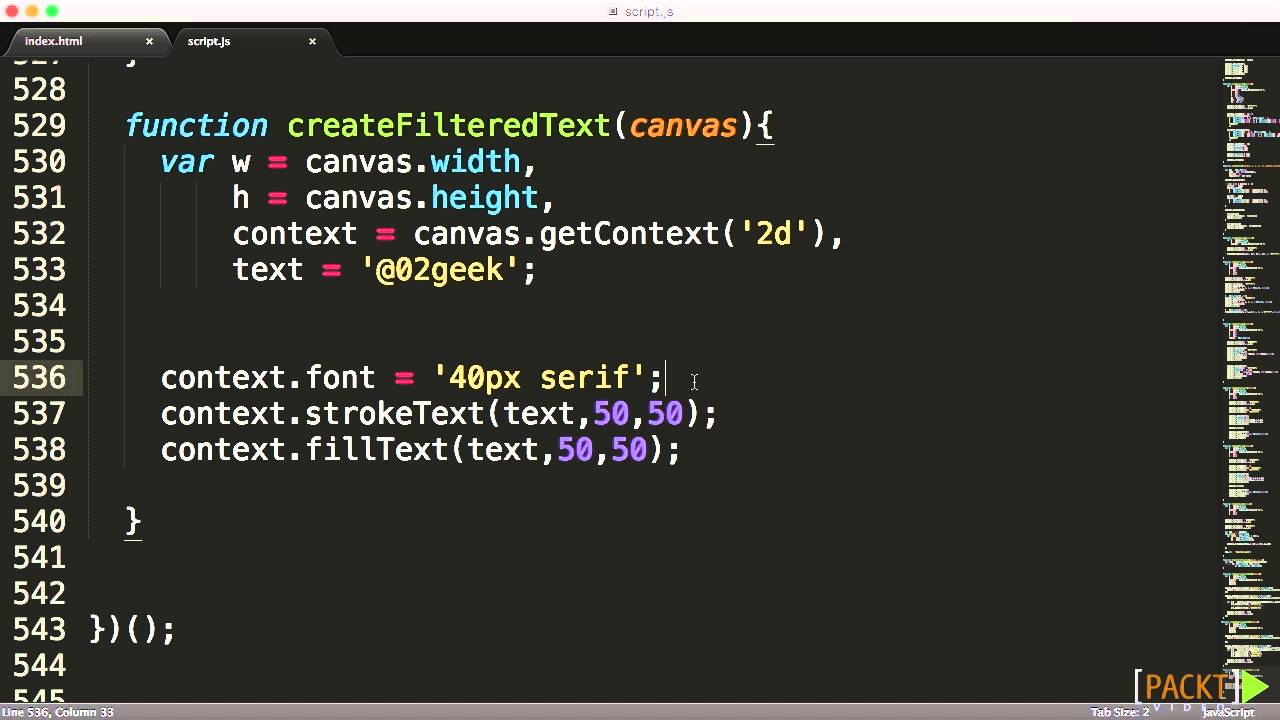
Html Canvas Draw Text - Web yes of course you can write a text on canvas with ease, and you can set the font name, font size and font color. There are two method to build a text on canvas,. You can use font property (type : Web the filltext() method in html canvas is used to draw filled text on the canvas. Web the filltext() here is a simple code example: The string you want to draw. String) to specify a number of text setting such as style,. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. Web there are two methods filltext () and stroketext () to draw text on canvas. To draw text on the canvas, the most important property and methods are: String) to specify a number of text setting such as style,. To draw text on the canvas, the most important property and methods are: Web the filltext() method in html canvas is used to draw filled text on the canvas. Web yes of course you can write a text on canvas with ease, and you can set the font name,. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. There are two method to build a text on canvas,. Web the filltext() here is a simple code example: String) to specify a number of text setting such as style,. The string you want to draw. Web the filltext() method in html canvas is used to draw filled text on the canvas. The canvas rendering context provides two methods to render text: Web the filltext() here is a simple code example: Web there are two methods filltext () and stroketext () to draw text on canvas. There are two method to build a text on canvas,. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. There are two method to build a text on canvas,. Web yes of course you can write a text on canvas with ease, and you can set the font name, font size and font color. Web the filltext() method in html canvas is used to draw. There are two method to build a text on canvas,. You can use font property (type : Web yes of course you can write a text on canvas with ease, and you can set the font name, font size and font color. The canvas rendering context provides two methods to render text: Web the filltext() method in html canvas is. String) to specify a number of text setting such as style,. There are two method to build a text on canvas,. You can use font property (type : The string you want to draw. The canvas rendering context provides two methods to render text: Web the filltext() method in html canvas is used to draw filled text on the canvas. The string you want to draw. Web there are two methods filltext () and stroketext () to draw text on canvas. String) to specify a number of text setting such as style,. You can use font property (type : Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. String) to specify a number of text setting such as style,. The canvas rendering context provides two methods to render text: Web the filltext() here is a simple code example: To draw text on the canvas, the most important property and methods are: You can use font property (type : Web yes of course you can write a text on canvas with ease, and you can set the font name, font size and font color. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. Web the filltext() here is a simple code example: To draw text on the. The string you want to draw. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. Web yes of course you can write a text on canvas with ease, and you can set the font name, font size and font color. The canvas rendering context provides two methods to render text: Web there are two methods. Web there are two methods filltext () and stroketext () to draw text on canvas. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. The string you want to draw. String) to specify a number of text setting such as style,. You can use font property (type : The canvas rendering context provides two methods to render text: To draw text on the canvas, the most important property and methods are: Web the filltext() method in html canvas is used to draw filled text on the canvas.
Drawing Wrapped Text With The HTML Canvas Element PQINA

Learn HTML5 Canvas By Creating A Drawing App HTML Canvas Tutorial

How To Draw with Javascript & HTML Canvas — Matt

Mastering HTML5 Canvas Working with Text YouTube

Draw Text on HTML Canvas YouTube

How to Draw Text on HTML5 Canvas Using JavaScript YouTube

Draw Text HTML Canvas Tutorial YouTube

How to Draw Text with HTML Canvas

Create a simple drawing app using javascript and HTML5 canvas YouTube

Drawing Text on Canvas HTML5 YouTube
There Are Two Method To Build A Text On Canvas,.
Web The Filltext() Here Is A Simple Code Example:
Web Yes Of Course You Can Write A Text On Canvas With Ease, And You Can Set The Font Name, Font Size And Font Color.
Related Post: