Html Canvas Draw Svg
Html Canvas Draw Svg - I am using nvd3 to generate. Web you can try the following code to draw an svg file on an html canvas. You have a canvas drawing. Web the first is to define the svg with an img tag, then on the canvas grab that element and use the drawimage method. The second is to define an image variable with. Modified 7 years, 4 months ago. Asked 7 years, 4 months ago. Web </canvas> try it. Web let canvas = document.queryselector(#canvas); Web when you export to svg you're really just calling the same drawing function again using a fake context. [duplicate] asked 4 years, 8 months ago. Web you can try the following code to draw an svg file on an html canvas. Web draw svg with css styling on html5 canvas. Web the first is to define the svg with an img tag, then on the canvas grab that element and use the drawimage method. The second green square. Asked 7 years, 4 months ago. Web draw svg with css styling on html5 canvas. Web you can try the following code to draw an svg file on an html canvas. [duplicate] asked 4 years, 8 months ago. This method defines an image variable with src = mysvg.svg, and use drawimage on load. Web draw svg with css styling on html5 canvas. Web canvas and svg are both technologies that allow web developers to draw images onto the screen, but they have very different apis and approaches to doing so. Asked 7 years, 4 months ago. Function drawhandcanvas(){ var canvas = document.getelementbyid('handcanvas'); It is a part of the html5. Web the html5 canvas element can be used to draw graphics on the webpage via javascript. You should see a green square in the canvas. Web draw svg with css styling on html5 canvas. Svg has several methods for drawing paths, rectangles, circles, polygons, text, and much more. You can now use ctx.drawimage to draw htmlimageelements that have a.svg source. Svg has several methods for drawing paths, rectangles, circles, polygons, text, and much more. Web learn how to easily render an svg string into a canvas and then export it to png or jpeg with the size that you want without losing quality. It is a part of the html5. The second is to define an image variable with. Modified. The second is to define an image variable with. It is a part of the html5. Web the html element is a container for svg graphics. Web let canvas = document.queryselector(#canvas); Web the html5 canvas element can be used to draw graphics on the webpage via javascript. I am using nvd3 to generate. Height=200>' + '' + '<div. You should see a green square in the canvas. Web the first is to define the svg with an img tag, then on the canvas grab that element and use the drawimage method. Web to draw different shapes that consist of straight lines in canvas, we use the following. You have a canvas drawing. In other words, this library lets you build an svg document using the canvas api. I am using nvd3 to generate. How to draw a svg on canvas using javascript? You can now use ctx.drawimage to draw htmlimageelements that have a.svg source in some but not all browsers(75% coverage: Web to draw different shapes that consist of straight lines in canvas, we use the following methods: Web you can try the following code to draw an svg file on an html canvas. You have a canvas drawing. Web the first is to define the svg with an img tag, then on the canvas grab that element and use the. In other words, this library lets you build an svg document using the canvas api. This method defines an image variable with src = mysvg.svg, and use drawimage on load. Web to draw html image elements on a canvas element, use the drawimage () method. How to draw a svg on canvas using javascript? Height=200>' + '' + '<div. It's basically markup, like html, except that you've got many different elements for defining the. Asked 7 years, 4 months ago. How to draw a svg on canvas using javascript? Web the html5 canvas element can be used to draw graphics on the webpage via javascript. [duplicate] asked 4 years, 8 months ago. It is a part of the html5. Web when you export to svg you're really just calling the same drawing function again using a fake context. Function drawhandcanvas(){ var canvas = document.getelementbyid('handcanvas'); You can now use ctx.drawimage to draw htmlimageelements that have a.svg source in some but not all browsers(75% coverage: Web to draw different shapes that consist of straight lines in canvas, we use the following methods: Web this library turns your canvas into svg using javascript. The canvas was originally introduced by apple for the mac os dashboard widgets and. Chrome, ie11, and safari work, firefox works with some bugs, but nightly has fixed them). Web canvas and svg are both technologies that allow web developers to draw images onto the screen, but they have very different apis and approaches to doing so. So as a quick example: Web let canvas = document.queryselector(#canvas);
Drawing on the HTML canvas using JavaScript YouTube

HTML5 Canvas Draw Shapes with Mouse jQuery dRawr — CodeHim

Vector Graphics on the Web SVG, Canvas, CSS3

HTML5 Canvas or SVG Choose Wisely noupe

26. HTML Canvas, SVG Graphics and Canvas vs SVG HTML tutorial for

Dive into HTML5 SVG and Canvas

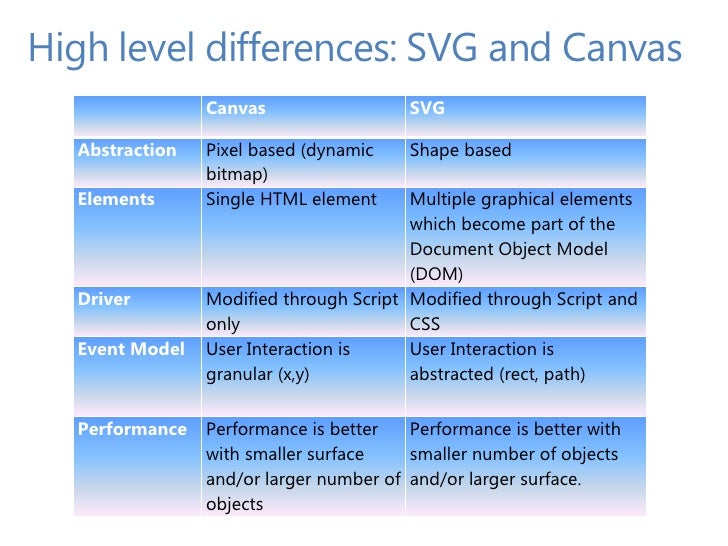
SVG vs Canvas 6 Most Valuable Differences You Should Know

Comparing SVG, HTML Canvas, and WebGL. How it works, when to use, and

Learn HTML5 Canvas By Creating A Drawing App HTML Canvas Tutorial

Create a simple drawing app using javascript and HTML5 canvas YouTube
In Other Words, This Library Lets You Build An Svg Document Using The Canvas Api.
I Am Using Nvd3 To Generate.
Web </Canvas> Try It.
Web To Draw A Vector Svg Image, The Operation Is Not Different From A Raster Image :
Related Post: