How To Draw Horizontal Line
How To Draw Horizontal Line - } /* dashed red border */ hr.new2 { border. \par\noindent\rule{\textwidth}{0.4pt} should do the trick. Using the tag and css properties. X 1 y 1 3. Try it yourself » example. Web i need to draw a horizontal line after some block, and i have three ways to do it: These lines all have zero slope. They just move left to. Drawing a horizontal line in the graph using the recommended charts option in excel. Here is a simple xy chart. Web the width of the box. Watch in this video how to draw horizontal line in word (ms. The slope of a horizontal line. Modified 4 years, 2 months ago. Asked 7 years, 1 month ago. Web i need to draw a horizontal line after some block, and i have three ways to do it: \par\noindent\rule{\textwidth}{0.4pt} should do the trick. Horizontal lines do not go up/down. You can use the border property to style a hr element: X 1 y 1 3. Here is a simple xy chart. Asked 7 years, 1 month ago. The slope of a line can be described as the ratio of a line's rise to its run. Try and plot a point on the given horizontal lines using the table below 4. Modified 4 years, 2 months ago. Web follow the steps to draw a horizontal line on a coordinate plane. Practice using different line thicknesses and weights to create varying dimensions and perspectives. Different approaches to add horizontal. It should span the chart, starting at x = 0 and. You can use the border property to style a hr element: Horizontal lines do not go up/down. Web in this guide, we’ll explore two effective methods to add horizontal lines in html: X 1 y 1 3. I have drawn a line chart using. The slope of a horizontal line. Horizontal lines do not go up/down. Practice using different line thicknesses and weights to create varying dimensions and perspectives. Why we use y=k y =k. In this section, we will see how to draw a horizontal line with an excel. It should span the chart, starting at x = 0 and. Let’s say we want a horizontal line at y = 2.5. Asked 7 years, 1 month ago. 1) define a class h_line and add css features to it, like. Here is a simple xy chart. It should span the chart, starting at x = 0 and. These lines all have zero slope. Web align a element (with css): Web follow the steps to draw a horizontal line on a coordinate plane. The slope of a horizontal line. It should span the chart, starting at x = 0 and. Hey, using thinkscript, how would you draw a horizontal line at high of day (hod)? Practice using different line thicknesses and weights to create varying dimensions and perspectives. In this section, we will see how to draw a horizontal line with an excel. Web an xy scatter chart is the easiest case. Try and plot a point on the given. The slope of a horizontal line. Web i need to draw a horizontal line after some block, and i have three ways to do it: Web this slider shows a range of horizontal lines. } /* dashed red border */ hr.new2 { border. You can use the border property to style a hr element: Practice using different line thicknesses and weights to create varying dimensions and perspectives. Watch in this video how to draw horizontal line in word (ms. The slope of a horizontal line. Web align a element (with css): Web in this guide, we’ll explore two effective methods to add horizontal lines in html: Web plotting a horizontal line is fairly simple, using axhline () the axhline () function in pyplot module of matplotlib library is used to add a horizontal line across the. Web the width of the box. Using the tag and css properties. They just move left to. Web this slider shows a range of horizontal lines. Why we use y=k y =k. Modified 4 years, 2 months ago. Asked 7 years, 1 month ago. You can use the border property to style a hr element: Web draw horizontal line on chart in chart.js on v2. A noshaded (with css):
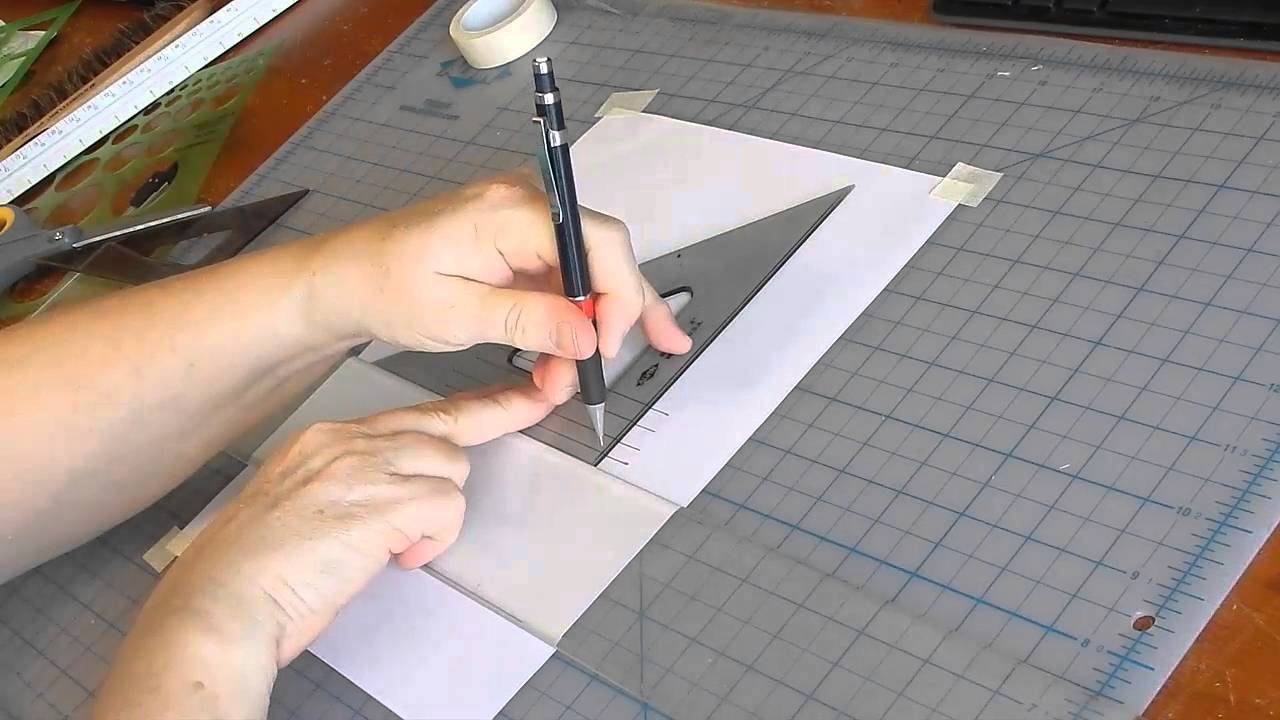
How to Draw a Straight Line! YouTube

Horizontal Line Png How To Draw A Horizontal Line In Flutter Row Images

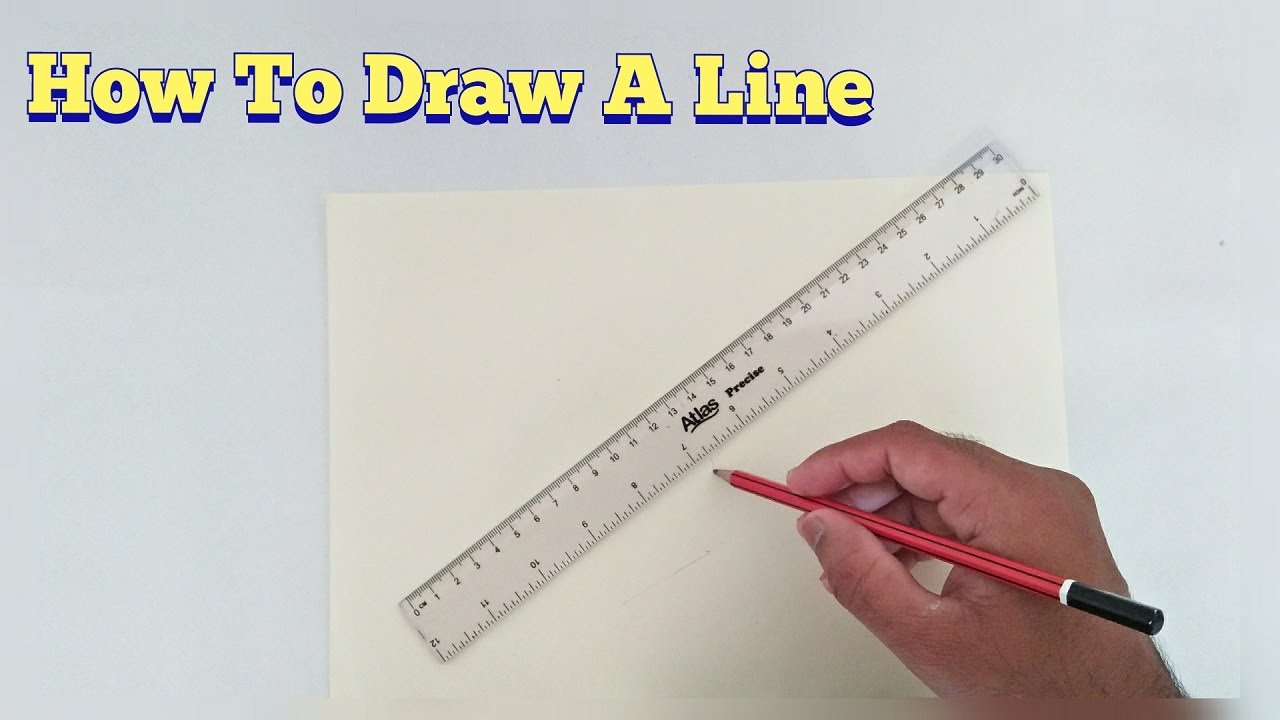
How To Draw A Horizontal Line YouTube

How to Draw a Straight Line (Easy and Simple!) YouTube

Demos How to Draw a Horizontal Lines YouTube

How to draw a Horizontal line in CSS YouTube

How To Draw A Line With A Ruler Printable Templates

How to Draw Straight Lines Quick Art Tip YouTube

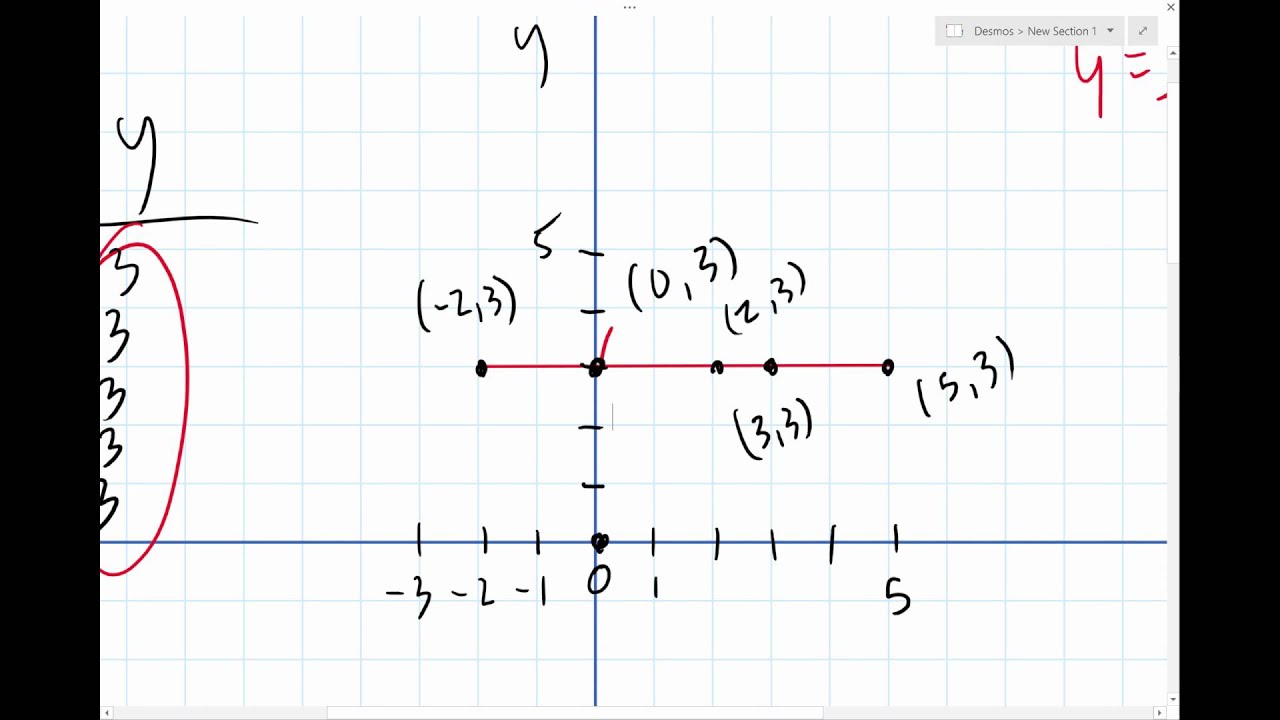
How To Draw Horizontal And Vertical Line Graphs Onto A Coordinate Grid

How to Draw Horizontal Line Freehand Practice Horizontal Straight Line
I Have Drawn A Line Chart Using.
These Lines All Have Zero Slope.
Let’s Say We Want A Horizontal Line At Y = 2.5.
\Par\Noindent\Rule{\Textwidth}{0.4Pt} Should Do The Trick.
Related Post: