How To Draw Horizontal Line In Html
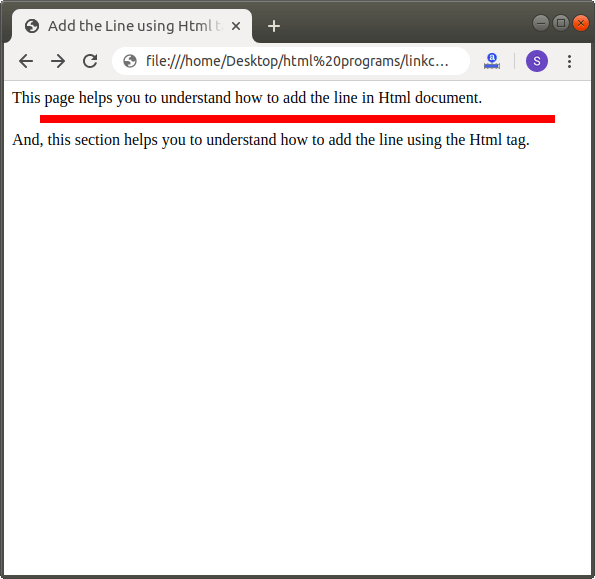
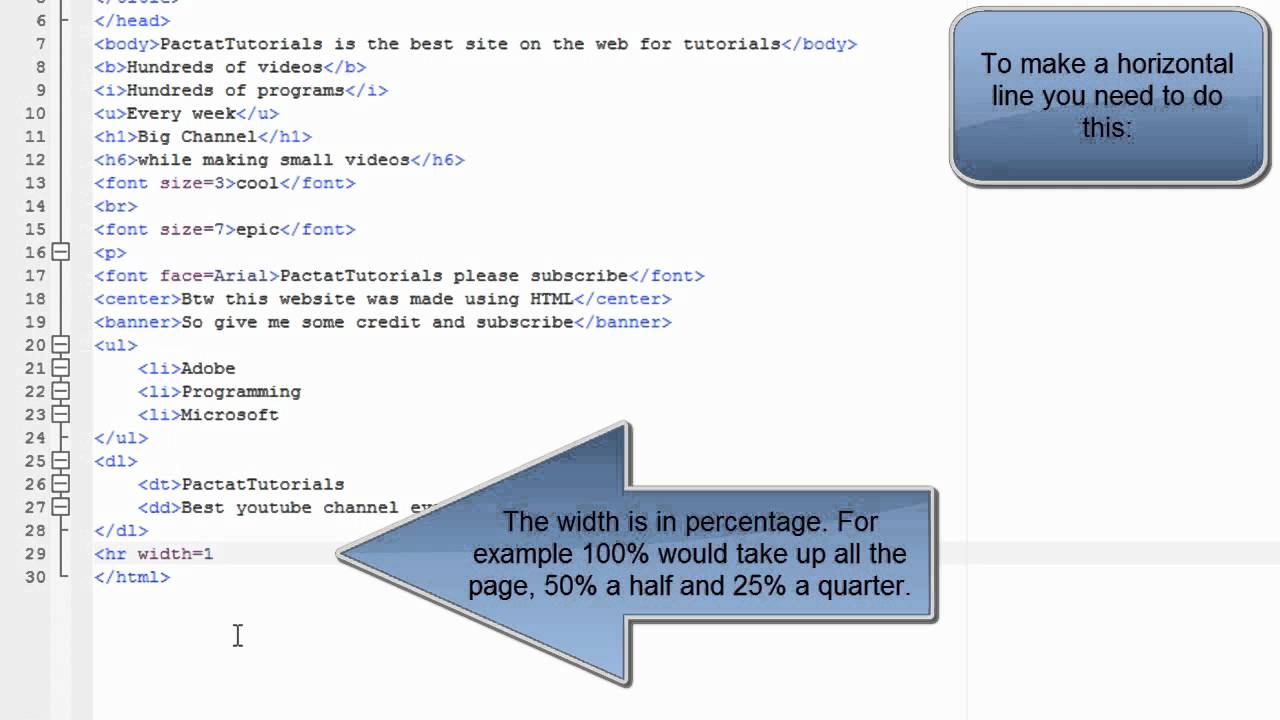
How To Draw Horizontal Line In Html - Web you can use the border property to style a hr element: You can even create a thematic break using the html horizontal rule element. Using the <<strong>br</strong>> (line break) tag or the <<strong>hr</strong>> (horizontal rule) tag. Web since the <<strong>hr</strong> /> tag appears as a horizontal rule in browsers, you might be thinking of using it to draw a line. Web in this guide, we’ll explore two effective methods to add horizontal lines in html: Answered may 29, 2013 at 17:02. Transparent to remove the straight line. Adding a horizontal line in html is really easy. Looks awful, one line straight, the other one dotted. Following is the code of table : Web the hr tag in html uses to draw horizontal line breaks. } /* thick red border */ hr.new4 { border: Try it yourself » example. Adding a horizontal line in html is really easy. In this post, we’ll walk through how to make a horizontal line and customize its color, width, and alignment on. } /* thick red border */ hr.new4 { border: Web there are two main ways to do this in html: Answered may 29, 2013 at 17:02. Web for drawing horizontal lines we use the tag while for vertical ones we have to resort to css styling. Web try it yourself » the strokestyle property. Add a bottom border with css. } </style> </head> horizontal line with height and background color </html> try it yourself » set the border property to none to remove the border of your thick horizontal line. This allows you to change the line thickness, alignment, or color. Looks awful, one line straight, the other one dotted. Browsers draw a line. Adding a horizontal line in html is really easy. This element creates a horizontal line, making a division within content. Web i need to draw a horizontal line after some block, and i have three ways to do it: Here’s an example of a simple horizontal line drawn using the tag: This element's attributes include the global attributes. Web a horizontal line—also known as a horizontal rule—can be used to separate blocks of text or other content on your website. You can do a lot in html. The hr tag has the following features: Web there are two main ways to do this in html: Web try it yourself » the strokestyle property. The hr tag has the following features: The strokestyle property defines the color of the line. Web for drawing horizontal lines we use the tag while for vertical ones we have to resort to css styling. 1) define a class h_line and add css features to it, like. Here’s an html example of the horizontal line. The horizontal rule tag () is used to insert horizontal lines in the html document to separate sections of the document. A noshaded (with css): Web the hr tag in html uses to draw horizontal line breaks. Browsers draw a line across the entire width of the container, which can be the entire body or a child element. Web in. Try it yourself » example. A noshaded (with css): Web i need to draw a horizontal line after some block, and i have three ways to do it: The strokestyle property defines the color of the line. Modified 10 years, 2 months ago. Web its simple to add a horizontal line in your markup, just add: Web drawing a horizontal line using <<strong>hr</strong>/> html. In this article, i'm gonna show you the main ways to do it. The strokestyle property defines the color of the line. Web while it may still be displayed as a horizontal rule in visual browsers, this element is. Web how to add horizontal line in a table? The html element can be styled just as any other html element using css. Answered may 29, 2013 at 17:02. } </style> </head> horizontal line with height and background color </html> try it yourself » set the border property to none to remove the border of your thick horizontal line. Take. I want to draw a horizontal line after every rows of my data. Web in this guide, we’ll explore two effective methods to add horizontal lines in html: Web there are two main ways to do this in html: But you shouldn’t do this because the horizontal rule appears as is only presentationally, not semantically. Web there are 2 easy ways to create horizontal lines in html: Add a bottom border with css. Web i need to draw a horizontal line after some block, and i have three ways to do it: Web try it yourself » the strokestyle property. Feb 17, 2022 at 17:23. Following is the code of table : Looks awful, one line straight, the other one dotted. Modified 10 years, 2 months ago. Using the <<strong>hr</strong>> tag and css properties. It must be set before calling the stroke(). 1) define a class h_line and add css features to it, like. Browsers draw a line across the entire width of the container, which can be the entire body or a child element.
HTML PART 3 To draw horizontal line YouTube

How To Draw Line Using Html Buildingrelationship21

How to Draw a Line with CSS YouTube

How to Make Horizontal Lines in HTML and CSS

HTML Tutorial 8 How To Make Horizontal Lines YouTube

How to Insert a Line in HTML (with Pictures) wikiHow

How to draw a Horizontal line in CSS YouTube

HTML hr Tag HTML Horizontal Line Tag How to add Horizontal Lines in

How to Draw a Line in HTML with HR tag HowTech

How To Draw a Line With CSS Tutorial (Horizontal or Vertical) YouTube
The Html Tag Has No Closing.
Web Its Simple To Add A Horizontal Line In Your Markup, Just Add:
The
Tag Inserts A Single Line Break:
This Allows You To Change The Line Thickness, Alignment, Or Color.
Related Post: