Gestalt Drawing
Gestalt Drawing - 7 powerful gestalt principles for unbeatable ux and ui design. Web the primary gestalt principles widely used in the creative fields like art and design are figure and ground, similarity, proximity, and closure. Web what is gestalt theory? It’s an intriguing paradox at the heart of the gestalt principles of design —a psychological masterpiece that unpacks the human mind’s inclination to perceive a unified whole. Web there are seven gestalt web design principles: Web when it comes to design, there are 10 principles associated with the gestalt movement that can help you ensure your audience perceives your work as you intended. And how does it hurt your drawing? Each of these principles expresses a unique way the human mind processes and interprets complex visual elements into more manageable patterns. Now that you have a general idea of the seven gestalt principles of design, let’s take a deeper dive into each one. Web gestalt principles are a set of laws that describe how the mind interprets what the eyes see. With over 200 showrooms across the world, roche bobois is a familiar name to luxury furniture lovers. “an organized whole that is perceived as more than the sum of its parts.”. Let’s break down the six principles one by one and get you up to speed. But why is understanding this important for web and mobile design? Create intuitive products. From gestalt psychology to product design. These principles aim to show how complex scenes can be reduced to more simple shapes. They also aim to explain how the eyes perceive the shapes as a single, united form rather than the separate simpler elements involved. Web what is gestalt? Web gestalt principles or laws are rules that describe how the human. 7 powerful gestalt principles for unbeatable ux and ui design. It is a fundamental concept in visual perception and design. “an organized whole that is perceived as more than the sum of its parts.”. Web when it comes to design, there are 10 principles associated with the gestalt movement that can help you ensure your audience perceives your work as. 7 powerful gestalt principles for unbeatable ux and ui design. For those new to the world of design, don’t worry. Why designers should care about the gestalt principles. But some newer theories are also regarded as gestalt principles, such as uniform connectedness, parallelism, common fate, focal points, and past experience. And how does it hurt your drawing? These principles aim to show how complex scenes can be reduced to more simple shapes. For those new to the world of design, don’t worry. Web gestalt theory is the idea that the brain perceives individual elements as a whole, recognizing figures and forms instead of lines, patterns, and curves. It’s worth noting, some of these principles are associated with. These principles aim to show how complex scenes can be reduced to more simple shapes. In psychology there is a term called gestalt. Web gestalt principles or laws are rules that describe how the human eye perceives visual elements. It is a fundamental concept in visual perception and design. Oxford dictionary defines it as: Closure, or reification, suggests that visual elements can be grouped if they are part of a closed figure. Let’s break down the six principles one by one and get you up to speed. (other principles are more popular ux (user experience) and ui (user interface) and heavily used in website or application design) These refer to the way in which. And how does it hurt your drawing? These concepts were originated in the 1920s by a set of german. Create intuitive products that solve users’ problems. Web when it comes to design, there are 10 principles associated with the gestalt movement that can help you ensure your audience perceives your work as you intended. Web there are nine primary principles. These refer to the way in which humans, when looking at a group of objects, will see the whole before we see the individual parts. They also aim to explain how the eyes perceive the shapes as a single, united form rather than the separate simpler elements involved. They also aim to explain how the eyes perceive the shapes as. Create intuitive products that solve users’ problems. Web the 5 gestalt principles we’ll take a look at are: Web the gestalt law of continuity or continuation refers to how the human mind naturally organizes visual elements into continuous and uninterrupted lines or patterns. The principle of proximity states that we tend to perceive elements as a group when they are. “the whole is greater than the sum of its parts.” that’s the idea behind gestalt theory. 7 powerful gestalt principles for unbeatable ux and ui design. And how does it hurt your drawing? Web gestalt theory is the idea that the brain perceives individual elements as a whole, recognizing figures and forms instead of lines, patterns, and curves. Web the gestalt law of continuity or continuation refers to how the human mind naturally organizes visual elements into continuous and uninterrupted lines or patterns. Each of these principles expresses a unique way the human mind processes and interprets complex visual elements into more manageable patterns. They state that 'the whole is something else than. Web the 5 gestalt principles we’ll take a look at are: Designers apply it to create interfaces that guide users' attention and create a smooth flow of information. Structure content so that it’s easy to understand. The concept is that the mind visually perceives objects in a certain way collectively. Web gestalt principles or laws are rules that describe how the human eye perceives visual elements. Web gestalt principles or laws are rules that describe how the human eye perceives visual elements. (other principles are more popular ux (user experience) and ui (user interface) and heavily used in website or application design) But some newer theories are also regarded as gestalt principles, such as uniform connectedness, parallelism, common fate, focal points, and past experience. Why designers should care about the gestalt principles.
Learning Activity Gestalt Theory My Reflected Journal

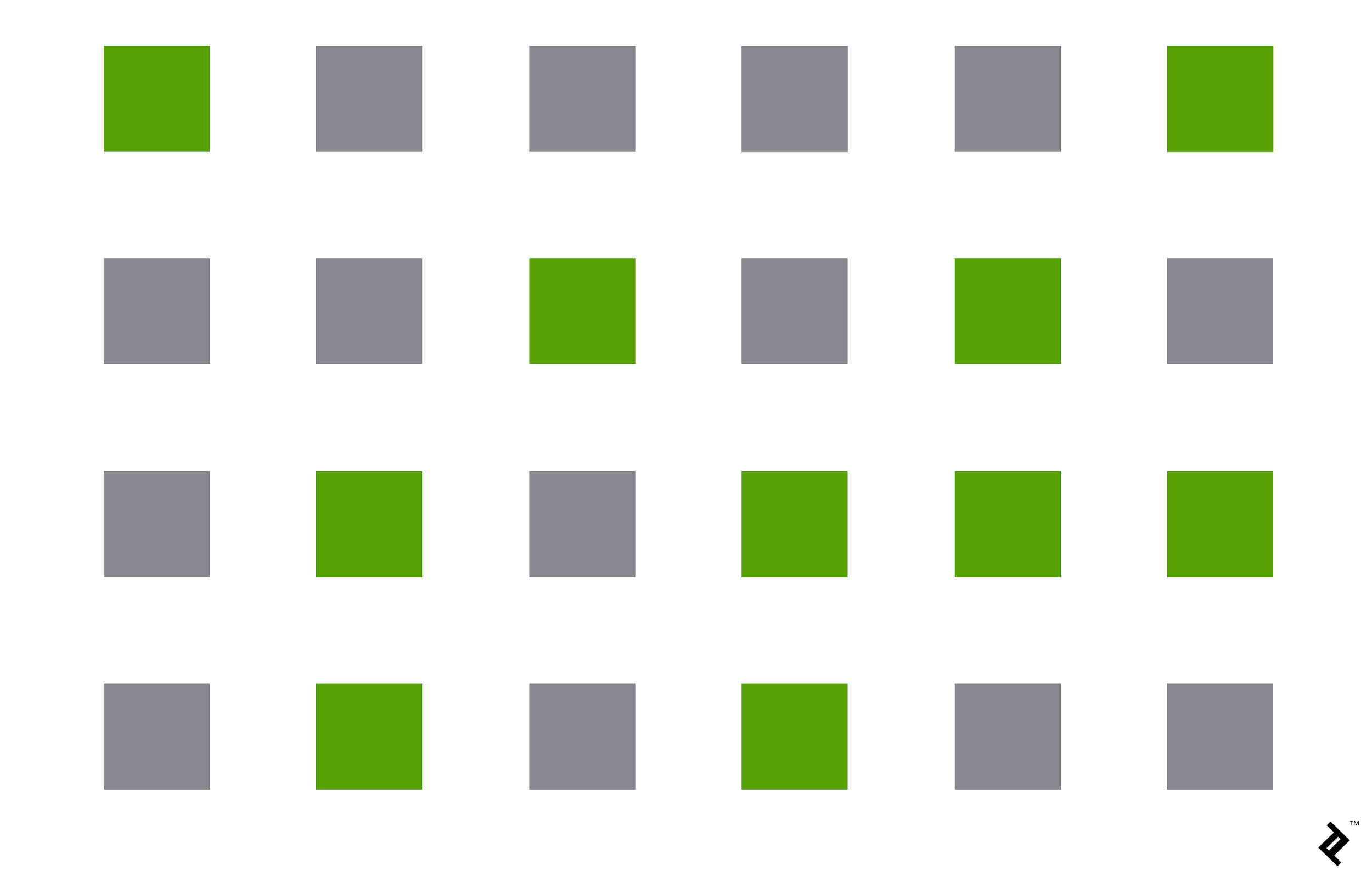
Exploring the Gestalt Principles of Design Toptal®

How to Apply Gestalt Design Principles to Your Visual Content for

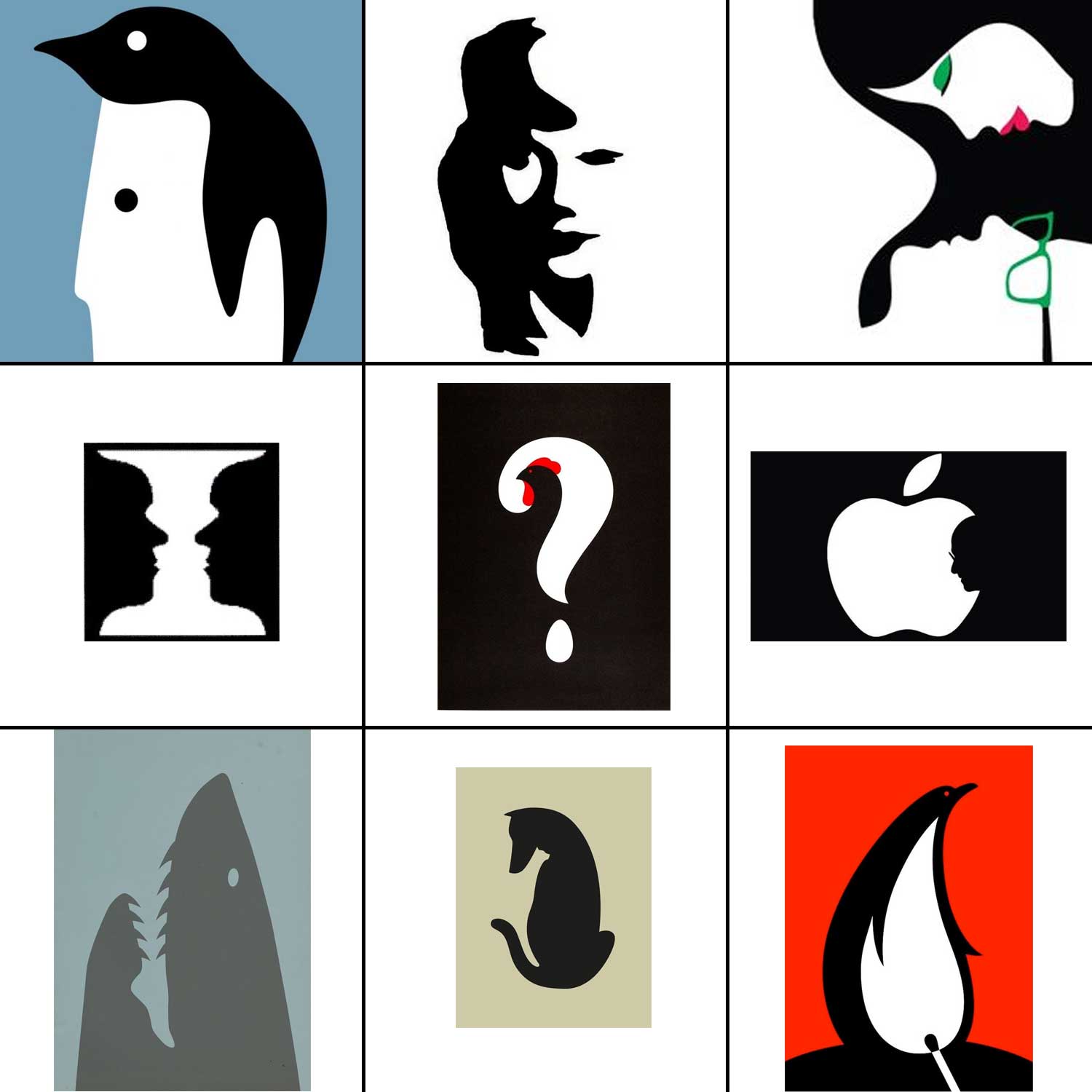
Gestalt 7 Examples Figureground, Gestalt laws, Think tank

Exploring the Gestalt Principles of Design Toptal®

Gestalt Drawing on Behance

Exploring the Gestalt Principles of Design Visual Identity

Gestalt Drawing by Denis Gloudeman Pixels
![7 Gestalt Principles of Design [Infographics Included]](https://ux360.design/wp-content/uploads/2020/06/Closure-principle-1024x527.png)
7 Gestalt Principles of Design [Infographics Included]

Exploring the Gestalt Principles of Design Toptal®
These Concepts Were Originated In The 1920S By A Set Of German.
The Theory Is Based On The Now And How You Perceive Things In Two Parts:
With Over 200 Showrooms Across The World, Roche Bobois Is A Familiar Name To Luxury Furniture Lovers.
526K Views 5 Years Ago Basics For Beginners.
Related Post: