Flutter Draw Lines
Flutter Draw Lines - To add a drawer to the app, wrap it in a scaffold widget. This can be used without parameters. Web introducing the canvas. And flutter gives us plenty of them out of the box. Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. Web drawing a line is probably the easiest thing to do with paths. The grid's origin (where the first primary horizontal. Draws a circle centered at the point given by the first. Web jan 27, 2020 7 min read. Learn how to draw various shapes in flutter using the powerful widget system. This allows you to create custom drawings and designs within your app. Web jan 27, 2020 7 min read. A line animation in flutter could involve drawing and. This can be used without parameters. And flutter gives us plenty of them out of the box. Thickness determines how thick the line should be drawn, in pixels. Web draw a line into image. The scaffold widget provides a consistent visual structure to apps that follow the material design. And flutter gives us plenty of them out of the box. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: Web draw a line into image. A line animation in flutter could involve drawing and. Web there’re several plugins that can make our lives much easier when working with line charts in flutter. Learn how to draw various shapes in flutter using the powerful widget system. First, move the current point of the path to the starting point using the. First, move the current point of the path to the starting point using the moveto function. Draws a circle centered at the point given by the first. Custompaint (it’s the exhibitor who gives you a paper to draw on, and. Drawcircle ( offset c, double radius, paint paint) → void. You can try with this code: You can try with this code: A line animation in flutter could involve drawing and. The grid's origin (where the first primary horizontal. First, move the current point of the path to the starting point using the moveto function. Path.cubicto( avatarroot!.width / 2, 0,. Draw a dashed rectangle with animated dashes that move around the border: Web in order to draw custom shapes and lines in flutter, there are basically four things involved: Draws a circle centered at the point given by the first. Web jan 27, 2020 7 min read. Drawcircle ( offset c, double radius, paint paint) → void. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: Useful with a stack for visualizing your layout along a grid. A line animation in flutter could involve drawing and. You can try with this code: Thickness determines how thick the line should be drawn, in pixels. Web library for drawing dashed lines in flutter. The grid's origin (where the first primary horizontal. And flutter gives us plenty of them out of the box. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: First, move the current point of the path to the starting point using the moveto function. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: Web there’re several plugins that can make our lives much easier when working with line charts in flutter. Web jan 27, 2020 7 min read. Path.cubicto( avatarroot!.width / 2, 0,. Web introducing the canvas. Web this package allows you to draw dotted lines with flutter. Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. Most if not all ui frameworks provide a canvas api — a way for drawing custom graphics that does not involve existing ui components. Custompaint (it’s the exhibitor who gives you a. If antialias is true then the line is drawn with smooth edges. A line animation in flutter could involve drawing and. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: Path.cubicto( avatarroot!.width / 2, 0,. Web drawing a line is probably the easiest thing to do with paths. Web diving into basic shapes with custompaint. And flutter gives us plenty of them out of the box. First, move the current point of the path to the starting point using the moveto function. Web draw a line into image. Draws a circle centered at the point given by the first. Drawcircle ( offset c, double radius, paint paint) → void. Web this package allows you to draw dotted lines with flutter. Thickness determines how thick the line should be drawn, in pixels. Web a widget that draws a rectilinear grid of lines one pixel wide. Useful with a stack for visualizing your layout along a grid. Custompaint (it’s the exhibitor who gives you a paper to draw on, and.
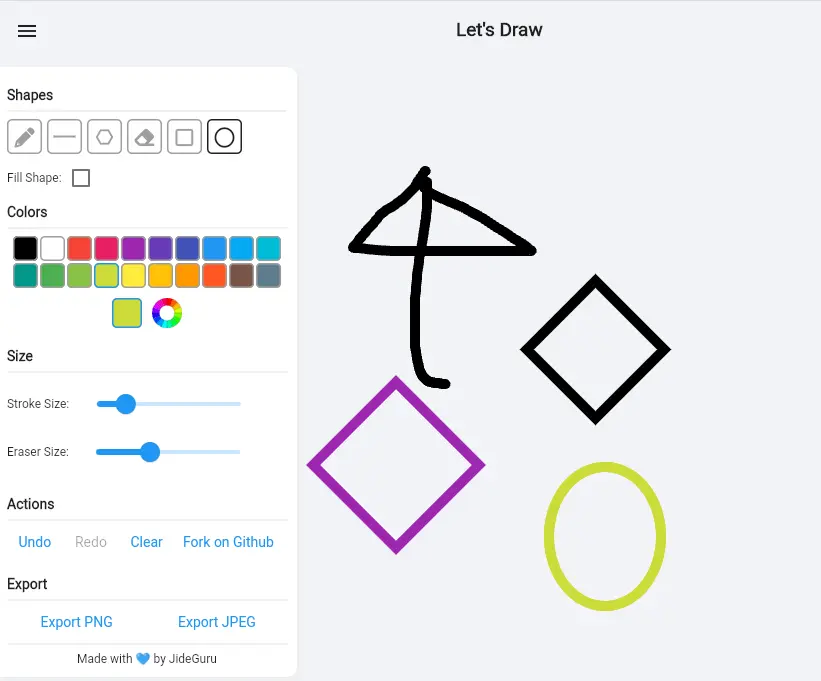
Flutter Drawing Board Made with Flutter

Flutter Draw Package FlutterX

How to draw and animate designs with Flutter CustomPaint Widget

Flutter custom painter Tutorial Build Drawing App Cool Project

Flutter Tutorial Drawing App (CustomPaint) YouTube

How to draw dotted poly lines when inside the home or building in

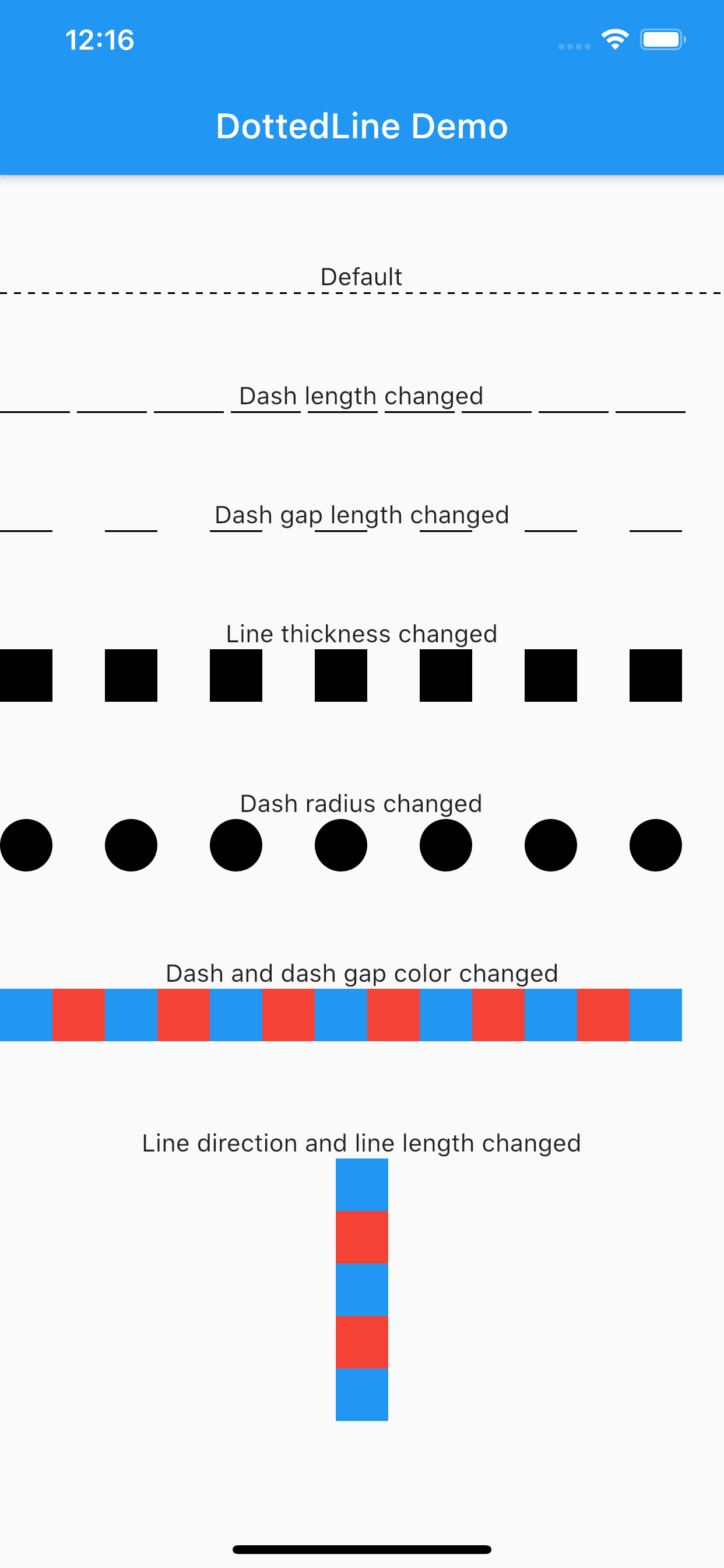
A Draw Dotted Lines Component With Flutter Free Flutter Source Code

Flutter Tutorial Custom Paint Draw Line, Square, Rect, Circle

Flutter Drawing Learn to Draw Step by Step UI App on Behance

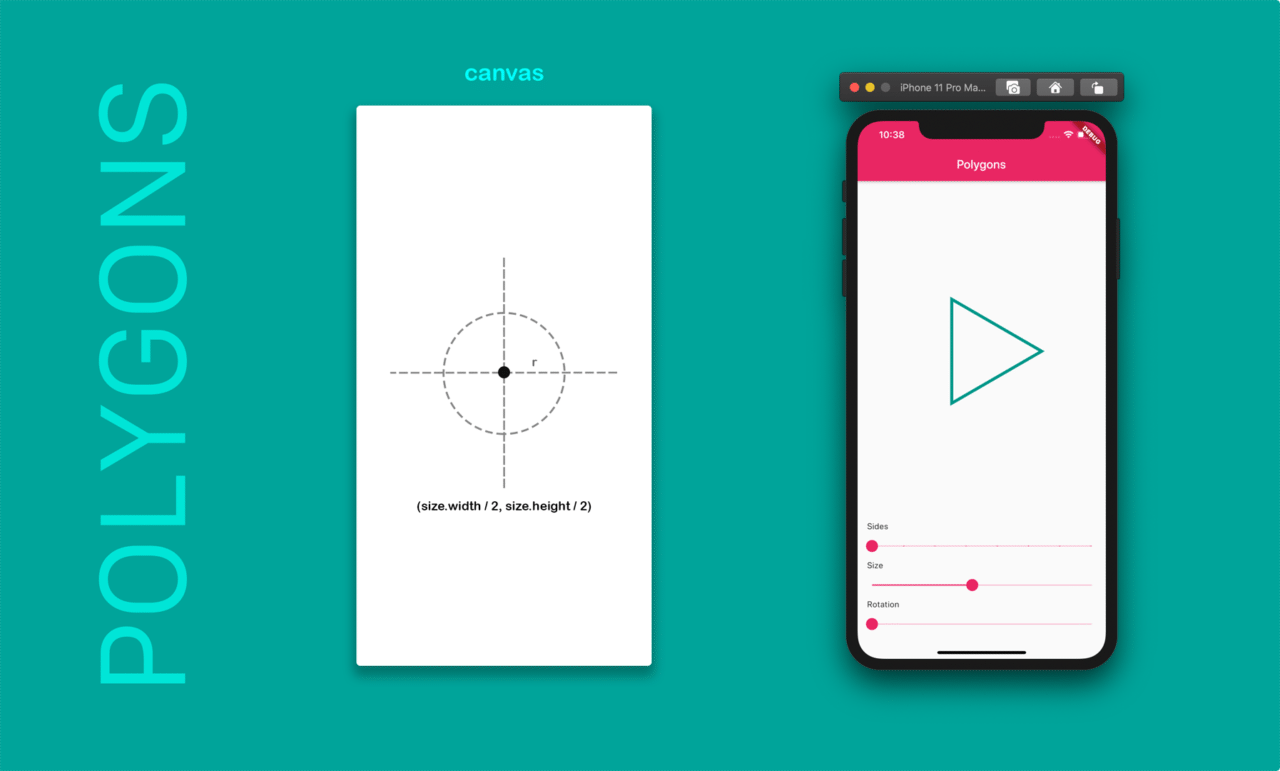
Flutter Drawing Polygons using ClipPath (4 Examples) CodeCap
Draw A Dashed Rectangle With Animated Dashes That Move Around The Border:
Web Library For Drawing Dashed Lines In Flutter.
This Can Be Used Without Parameters.
Learn How To Draw Various Shapes In Flutter Using The Powerful Widget System.
Related Post: