Draw Graph With Javascript
Draw Graph With Javascript - You will learn how to get data over the internet, process it, and make a chart with that data. Using java apis for property graph data previous next javascript must. Web september 8, 2022 / #javascript. It is currently able to support eight kinds of interactive charts. Creating a graph <strong>from scratch</strong>? Click here to explore a network of wikipedia pages about. See a nexworkx example in ipython here, human interaction example here,. Each of them animated and customisable. I counted all grand slam singles titles won by federer, nadal, and djokovic, by year.</span> You will also be able to make your own charts from scratch. Web september 8, 2022 / #javascript. It is currently able to support eight kinds of interactive charts. Gojs is used to create interactive diagrams to visualize, monitor, and edit your systems. Each of them animated and customisable. Web drawing interactive graphs with canvas and javascript. At my work we monitor network operations and infrastructure through. The browser contains some very powerful graphics. Web your first chart using javascript in under 5 minutes. Each of them animated and customisable. Web how do i draw a graph or tree structure in javascript? Visualize your data in 8 different ways; Web your first chart using javascript in under 5 minutes. Add a link to the providing cdn (content delivery network): You will learn how to get data over the internet, process it, and make a chart with that data. You will learn how to get data over the internet, process it, and make. The first library that comes to mind whenever you are doing anything related to the visualization of any kind of data either in the form of charts or graphs is. Each of them animated and customisable. Using java apis for property graph data previous next javascript must. [closed] asked 11 years ago. You will learn how to get data over. As it currently stands, this question is not a. There are many javascript libraries for drawing different charts, from line charts, bars, graphs, and much more. You will also be able to make your own charts from scratch. Great rendering performance across all modern. You will learn how to get data over the internet, process it, and make a chart. Gojs is used to create interactive diagrams to visualize, monitor, and edit your systems. Add a link to the providing cdn (content delivery network): Click here to explore a network of wikipedia pages about. Web how do i draw a graph or tree structure in javascript? It is currently able to support eight kinds of interactive charts. Web build diagrams for the web in javascript and typescript. [closed] asked 11 years ago. Web we will create three charts: Web creating a property graph involves using the java apis to create the property graph and objects in it. Web how do i draw a graph or tree structure in javascript? It is currently able to support eight kinds of interactive charts. Add your data then, add the data you want to visualize in your line chart. You will learn how to get data over the internet, process it, and make a chart with that data. Web drawing interactive graphs with canvas and javascript. Web build diagrams for the web in. Add a link to the providing cdn (content delivery network): You will learn how to get data over the internet, process it, and make a chart with that data. Web drawing interactive graphs with canvas and javascript. Plotly.js ships with over 40 chart types, including 3d charts, statistical graphs, and svg maps. Web creating a property graph involves using the. As it currently stands, this question is not a. A javascript library aimed at visualizing graphs of thousands of nodes and edges. I counted all grand slam singles titles won by federer, nadal, and djokovic, by year.</span> # javascript # tutorial # webdev. You will learn how to get data over the internet, process it, and make a chart with. There are many javascript libraries for drawing different charts, from line charts, bars, graphs, and much more. Web your first chart using javascript in under 5 minutes. Download the project to follow the tutorial. Web we will create three charts: Great rendering performance across all modern. Gojs is used to create interactive diagrams to visualize, monitor, and edit your systems. You will also be able to make your own charts from scratch. Add a link to the providing cdn (content delivery network): This tutorial will help you get started with canvasjs javascript charting library using basic javascript &. The first library that comes to mind whenever you are doing anything related to the visualization of any kind of data either in the form of charts or graphs is. You will learn how to get data over the internet, process it, and make a chart with that data. [closed] asked 11 years ago. You will also be able to make your own charts from scratch. As it currently stands, this question is not a. You will learn how to get data over the internet, process it, and make a chart with that data. It is currently able to support eight kinds of interactive charts.
Create beautiful JavaScript charts with one line of React

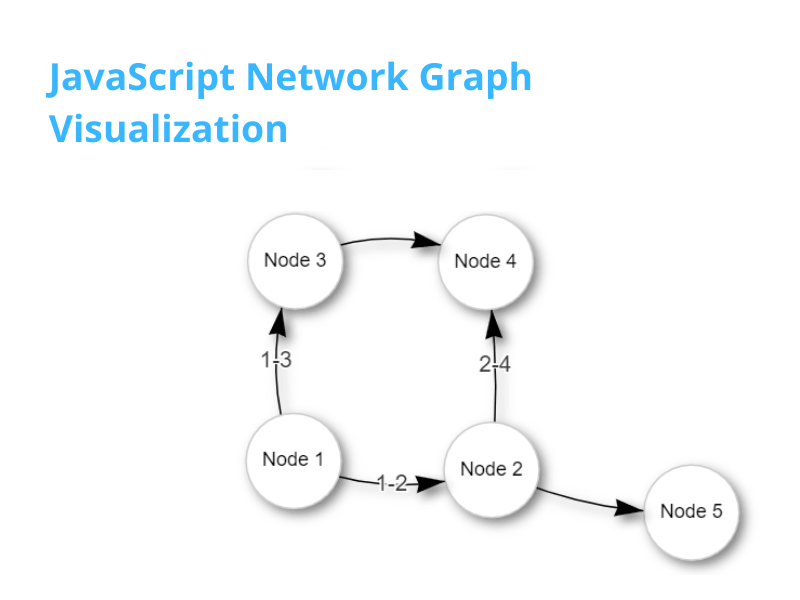
Easiest way for JavaScript Network Graph Visualization Vis.js Awan
Chart.jsを使用したグラフの描画の概要 chart js 背景 画像 Guinnesskiki52b4

plot Drawing any function's graph using Javascript Stack Overflow

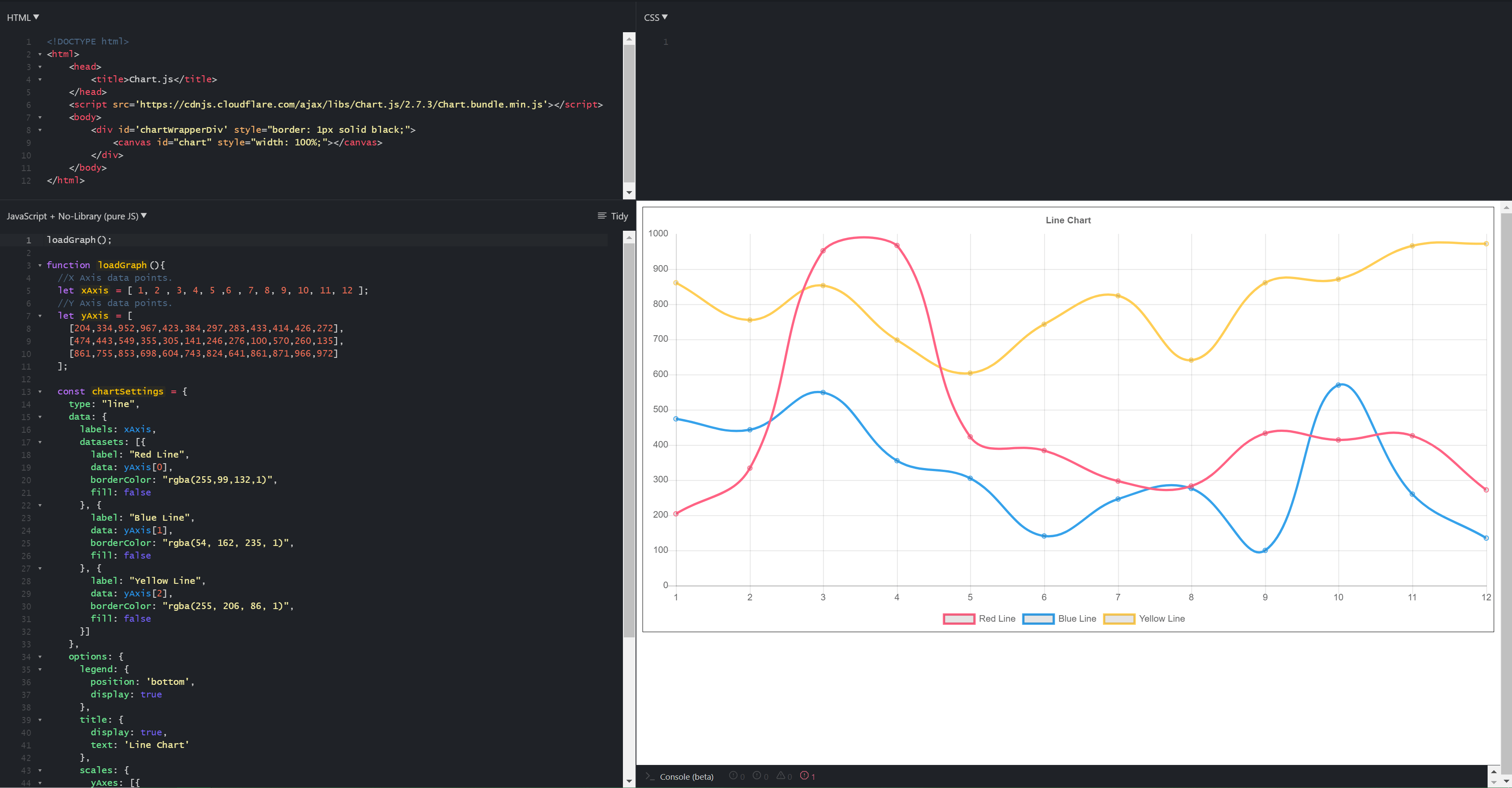
Javascript Making Graphs With Chart.js Tutorial The EECS Blog

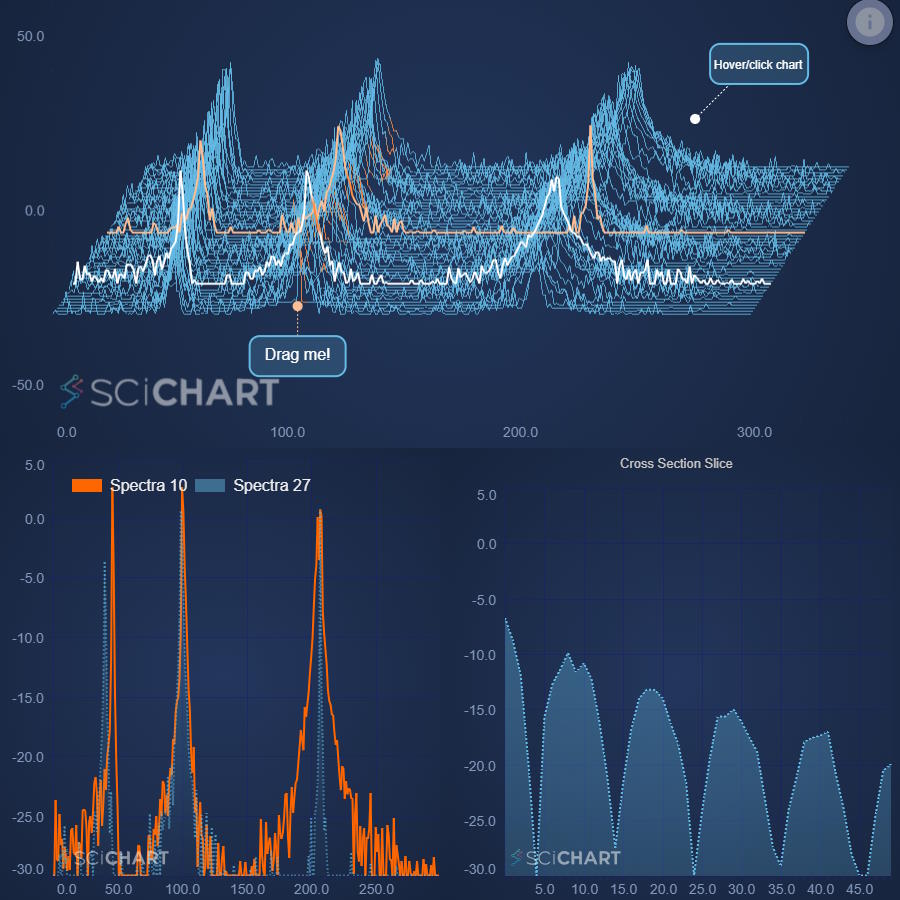
Advanced JavaScript Chart and Graph Library SciChart JS

Creating Graphs With JavaScript. Graphs are a data structure comprised

JavaScript Graph How is Graph done in JavaScript Examples

JavaScript Graph Visualization Libraries Updated — Try AnyChart 8.7.0

Creating Graphs With JavaScript. Graphs are a data structure comprised
Web Drawing Interactive Graphs With Canvas And Javascript.
Plotly.js Ships With Over 40 Chart Types, Including 3D Charts, Statistical Graphs, And Svg Maps.
The Browser Contains Some Very Powerful Graphics.
Web Build Diagrams For The Web In Javascript And Typescript.
Related Post: