Draw Gradient
Draw Gradient - Web the css gradient online generator tool is a nice and simple to use utility to quickly generate linear and radial color gradients. Web explore math with our beautiful, free online graphing calculator. It’s a vector (a direction to move) that. This is done the same way you reference elements in css, using a url. Web tools » gradient tool ¶. In order to work with gradients and straight lines successfully, a good understanding of. If f ( x, y) = x 2 − x y , which of the following represents ∇ f ? Web the gradient is a fancy word for derivative, or the rate of change of a function. The shortest way to write (and easiest way to remember) gradient, divergence and curl uses the symbol “ ⇀ ∇ ” which is a differential operator like ∂ ∂x. Web if we assume that solutions for f (x,y) used for drawing contour lines are evenly spaced numbers exp. ⇀ ∇ × e = − 1 c ∂b ∂t. Points in the direction of greatest increase of a function ( intuition on why) is zero at a local maximum or local minimum. Our object is now multicolored. In order to work with gradients and straight lines successfully, a good understanding of. Web drawing images with css gradients. What i mean by “css images” is images that are created using only html elements and css. Web gradients let you display smooth transitions between two or more specified colors. This is most easily understood with an example. How to work out the gradient of a straight line graph. Web the gradient formula is a way of expressing the change. If there is an active selection then, similar to the fill tool, the paint action will be confined to the selection’s borders. Web the gradient is a fancy word for derivative, or the rate of change of a function. Web sign in with google. Web the gradient of a function f , denoted as ∇ f , is the collection. The line is steeper, and so the gradient is larger. Points in the direction of greatest increase of a function ( intuition on why) is zero at a local maximum or local minimum. Setgradient(50, 190, 540, 80, c2, c1, x_axis); Web drawing images with css gradients. Web gradients let you display smooth transitions between two or more specified colors. The gradient = 4 2 = 2. The function's result is an object of the data type, which is a special kind of. Web the gradient is a fancy word for derivative, or the rate of change of a function. Generate a beautiful gradient with this online gradient maker. Web tools » gradient tool ¶. Web void draw() { // background. So the gradient is equal to 1. The shortest way to write (and easiest way to remember) gradient, divergence and curl uses the symbol “ ⇀ ∇ ” which is a differential operator like ∂ ∂x. It’s a vector (a direction to move) that. Generate a beautiful gradient with this online gradient maker. The gradient = 4 2 = 2. Using the triangle drawn against the line you can verify that the gradient is given by the difference in the y values divided by the difference in the x values. Drag and drop some files here, or click to select a file. Web the css gradient online generator tool is a nice and. Web drawing images with css gradients. So the gradient is equal to 1. The shortest way to write (and easiest way to remember) gradient, divergence and curl uses the symbol “ ⇀ ∇ ” which is a differential operator like ∂ ∂x. [ 2 x − y − x] check Web to use a gradient, you have to reference it. The gradient = 4 2 = 2. Web you will see two points on the line. What i mean by “css images” is images that are created using only html elements and css. It’s a vector (a direction to move) that. The line is steeper, and so the gradient is larger. Web you can choose between three types of gradients: Web drawing images with css gradients. Its shape may be a circle or an ellipse. The line is steeper, and so the gradient is larger. To attach it, set the fill to url(#gradient1), and voilà! Css gradient is a designstripe project that lets you create free gradient backgrounds for your website. The gradient = 3 5 = 0.6. In order to work with gradients and straight lines successfully, a good understanding of. Web if we assume that solutions for f (x,y) used for drawing contour lines are evenly spaced numbers exp. Setgradient(0, 0, width/2, height, b1, b2, x_axis); [ 2 x − x x 2 − y] [ 2 x − y − x] b. Graph functions, plot points, visualize algebraic equations, add sliders, animate graphs, and more. Web gradients let you display smooth transitions between two or more specified colors. This is done the same way you reference elements in css, using a url. The function's result is an object of the data type, which is a special kind of. Web to use a gradient, you have to reference it from an object's fill or stroke attribute. Perfect for elevating your designs plus cool gradient inspiration. Setgradient(50, 90, 540, 80, c1, c2, y_axis); [ 2 x − y − x] check Web the gradient = 3 3 = 1. Generate a beautiful gradient with this online gradient maker.
How to create colour gradients using crayons. Beginners easy Art

How to Create and Use Gradients in CorelDRAW Envato Tuts+

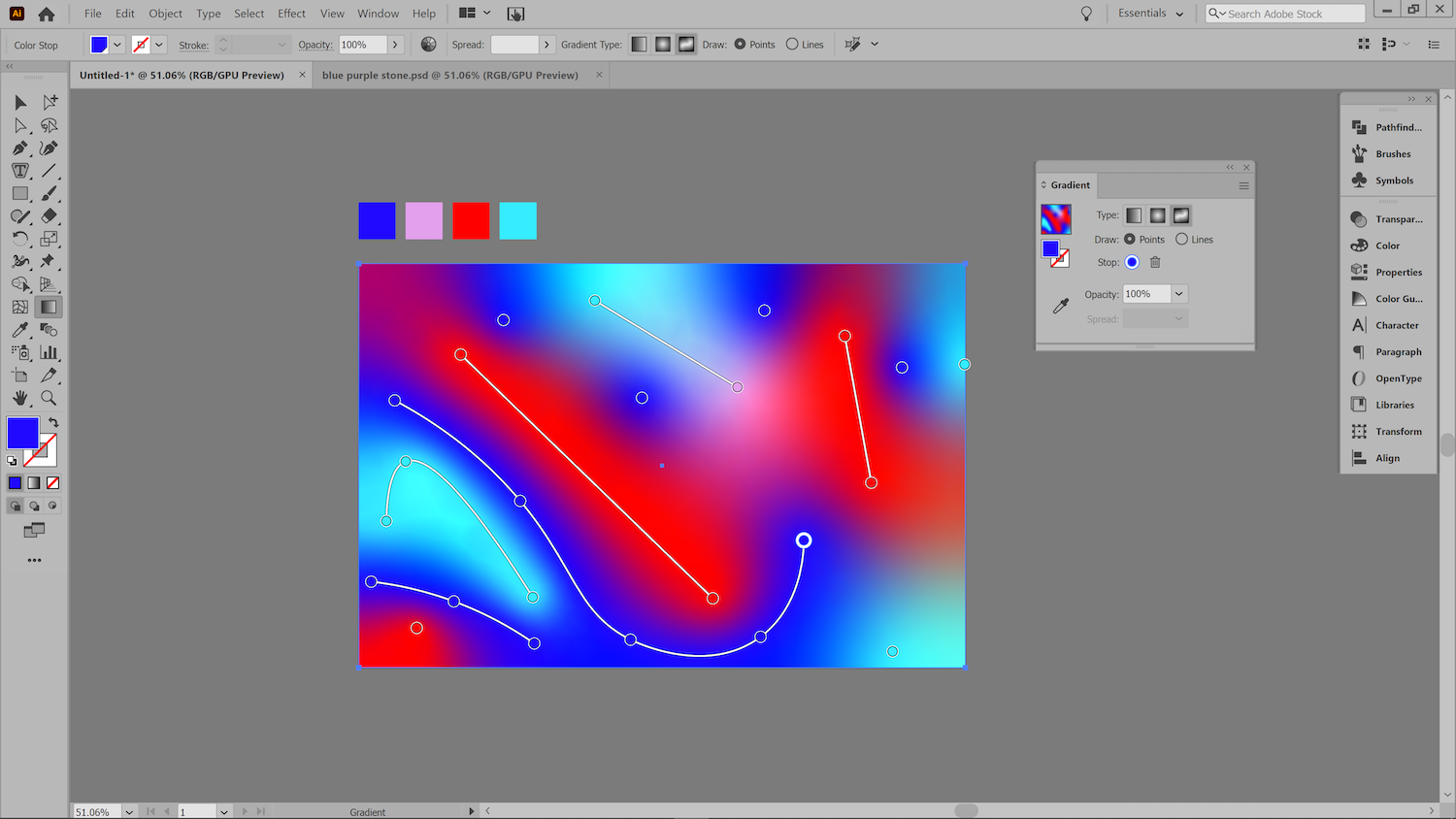
Create Stunning Metallic Gradients with Illustrator's Freeform Gradient

How to Create Gradients Blog Project7 Design Iowa
![GRADIENT PAINTING TECHNIQUE [Video] Painting flowers tutorial](https://i.pinimg.com/736x/cf/45/2f/cf452f0c18b65099ced0b28212cf74c7.jpg)
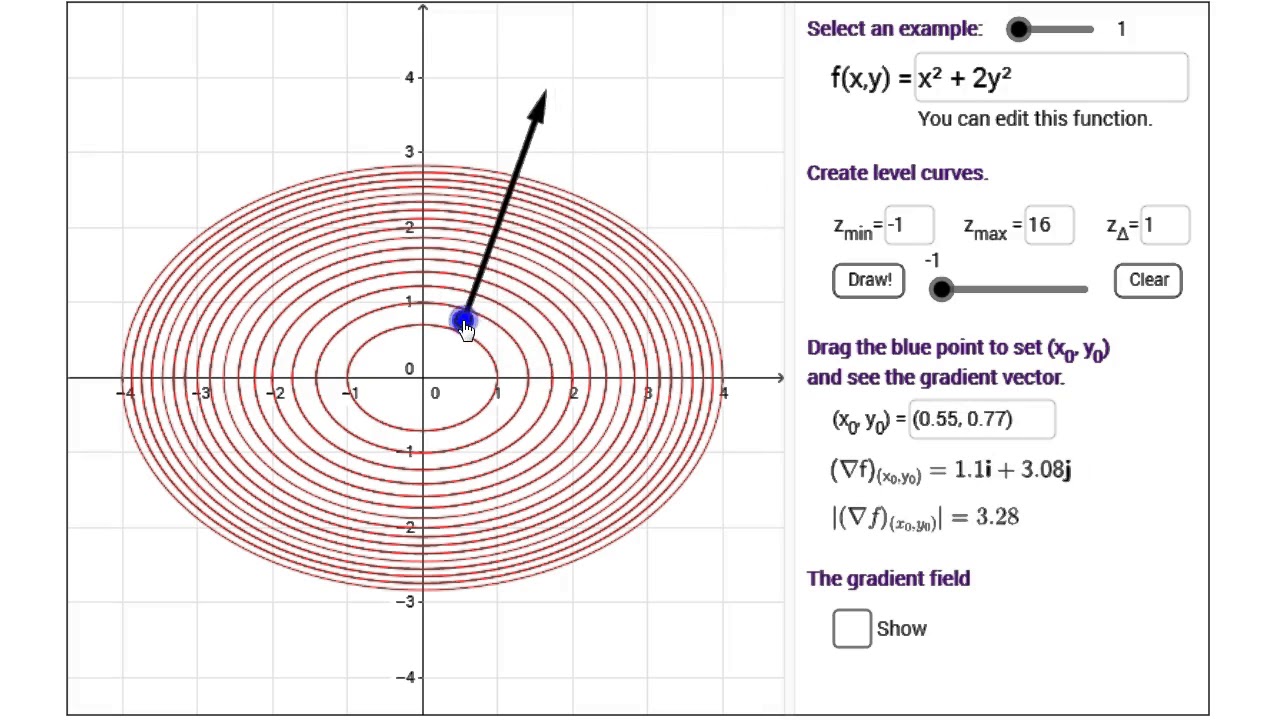
GRADIENT PAINTING TECHNIQUE [Video] Painting flowers tutorial

Visualizing Gradient Vectors with Level Curves YouTube

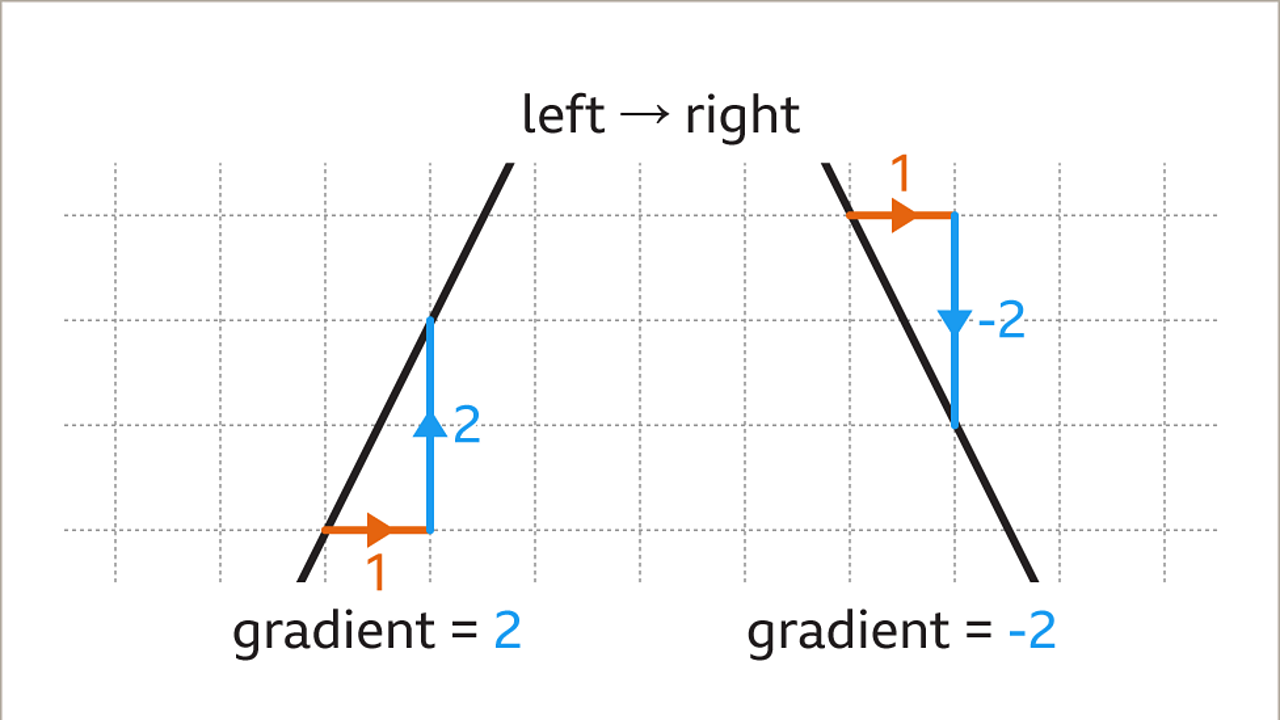
How to find the gradient of a straight line in maths BBC Bitesize

Gradient Line Art Design In Adobe Illustrator Cc Adobe Illustrator

Gradient Set Vector Art, Icons, and Graphics for Free Download

Abstract Gradient Background with Colorful and Modern Style 962809
} Void Setgradient(Int X, Int Y, Float W, Float H, Color C1, Color C2, Int Axis ) { Nofill();
Keep Reading Below To Learn More About Linear Gradients, Radial Gradients, Repeating Gradients, Conic Gradients Or Text.
Create And Export Beautiful Gradients.
In This Case, The Url Is Just A Reference To Our Gradient, Which Has The Creative Id, Gradient1.
Related Post: