Context Drawing
Context Drawing - Simplify systems design and analysis with a context diagram. Learn more about the project's background. Web this is where context diagrams can help. Web continuous line drawing: It provides the 2d rendering context for the drawing surface of a element. This diagram has 3 main components which include external entities, system processes, and data flows. 12 december 2023 | 8 min read. 51 cell not looking good for them so far. It’s primarily used to help businesses wrap their heads around the scope of a system. To get an object of this interface, call getcontext() on a element, supplying 2d as the argument:</p> It’s primarily used to help businesses wrap their heads around the scope of a system. What is a context diagram? It is usually a circle shape that represents a conceptual boundary that encloses a group of interconnected processes and activities of a project. Web an element to draw into the context. 51 cell not looking good for them so far. It provides the 2d rendering context for the drawing surface of a element. 51 cell not looking good for them so far. You access a element with the html dom method getelementbyid():</p> Web a context diagram is a graphic design that clarifies the interfaces and boundaries of the project or process at hand. Learn more about the project's background. Context is a way to choose what you are going to do with your canvas. Web a context diagram, also known as a system context diagram or a level 0 dfd (data flow diagram), is defined as a broad visual representation that provides an overview of the interactions between a system under development and its external entities. An artist draws. Web a context diagram is a graphic design that clarifies the interfaces and boundaries of the project or process at hand. It illustrates the scope and boundaries of the system and shows how it interacts with. Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously. For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). Web a context diagram, also known as a system context diagram or a level 0 dfd (data flow diagram), is defined as a broad visual representation that provides an overview of the interactions between a system under development and its external entities. It not only shows the. Earlier, bologna took a step forward towards champions league qualification with a 3—1win at roma, moving them into fourth. Web a context diagram serves as a crucial tool in system analysis, providing a clear and simplified visual representation of a system and its external connections. The first argument specifies the desired api. It is usually a circle shape that represents. It provides the 2d rendering context for the drawing surface of a element. Nottingham forest war of words continues with the authorities in england following the defeat on. We’ll also show how you can make your own context. Define the scope of the system. The specification permits any canvas image source, specifically, an htmlimageelement , an svgimageelement , an htmlvideoelement. It provides the factors and events you need to consider when developing a system. Web a context diagram, also known as a system context diagram or a level 0 dfd (data flow diagram), is defined as a broad visual representation that provides an overview of the interactions between a system under development and its external entities. The specification permits any. A context diagram outlines how external entities interact with an internal software system. Learn more about the project's background. Returns an object that exposes an api for drawing on the canvas. Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously indicating the effects and consequences. Web what are context diagrams? What is a context diagram? Web a context diagram is a visual representation of the relationship between data and business processes. The canvas tutorial has more. This method creates a fluid and unbroken outline that captures the subject’s form. It is usually a circle shape that represents a conceptual boundary that encloses a group of interconnected processes and activities of a project. 51 cell not looking good for them so far. It provides the 2d rendering context for the drawing surface of a element. Web at ac mainland. Web the canvasrenderingcontext2d interface, part of the canvas api, provides the 2d rendering context for the drawing surface of a element. Web an element to draw into the context. To get an object of this interface, call getcontext() on a element, supplying 2d as the argument:
How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

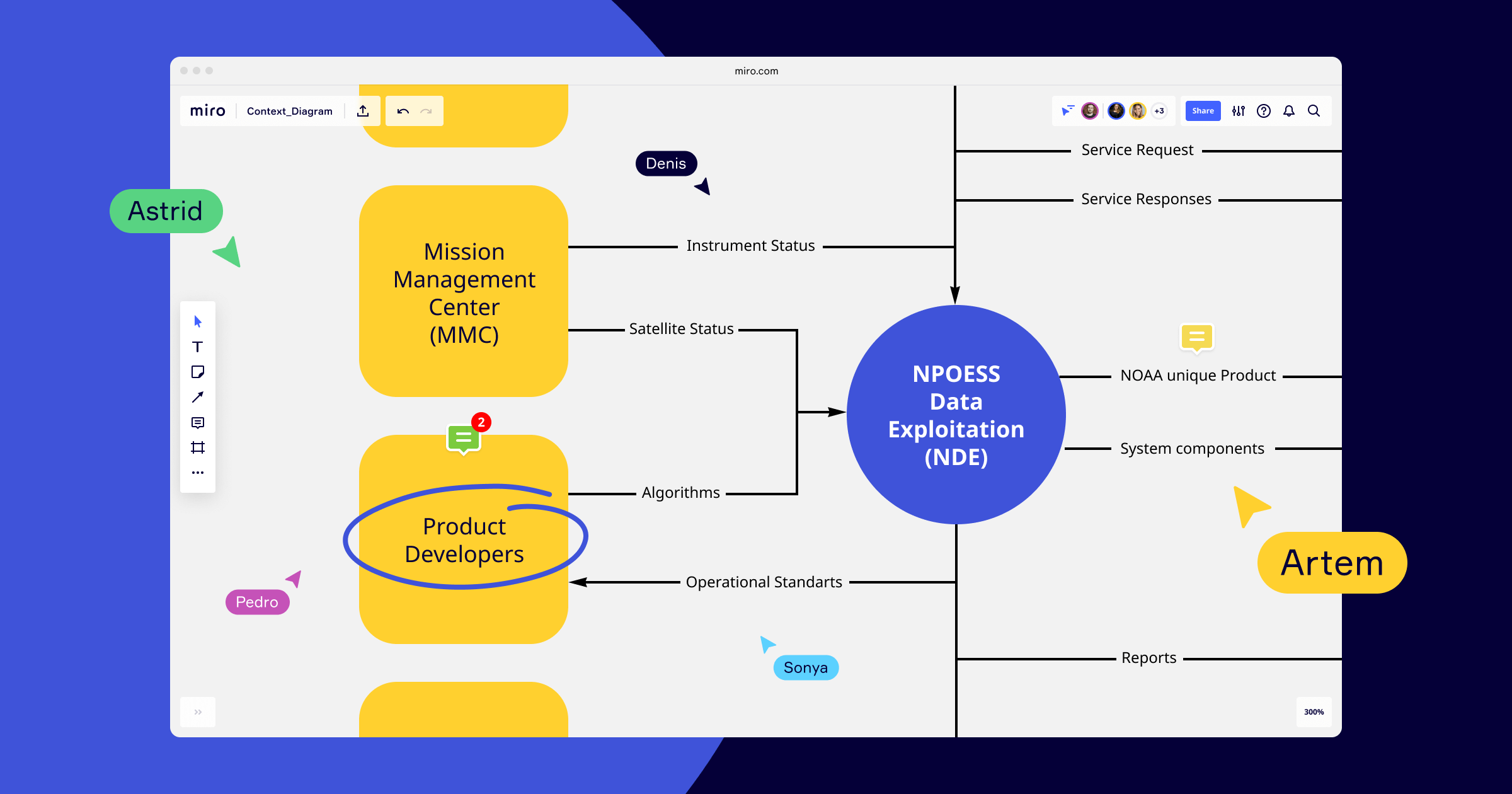
What is a context diagram and how do you use it? MiroBlog

Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context

Context Diagram — Basics. A context diagram, also known as a… by Arun

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

"What is Context and Why is it Important?" Definition and Examples

Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context
Html5 Specification Say's About Getcontext :
A System Context Diagram (Scd), Also Known As A Context Diagram, Is A Fundamental Tool In Systems Engineering And Software Development That Helps Visualize The Relationships Between A System And Its External Entities Or Stakeholders.
It’s Primarily Used To Help Businesses Wrap Their Heads Around The Scope Of A System.
It is used for drawing shapes, text, images, and other objects. A context diagram is a straightforward visual representation that maps out how information moves within a system. Learn more about the project's background. Define the scope of the system.
Serie A Could Be Crown Champions Tonight At Ac Mainland.
The specification permits any canvas image source, specifically, an htmlimageelement , an svgimageelement , an htmlvideoelement , an htmlcanvaselement , an imagebitmap , an offscreencanvas , or a videoframe. Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods. It not only shows the process or project in its context, but also shows the project’s interactions with other systems and users as a collective network. Create a context diagram as a visual reference for engineers and other team members.