Canvas Html Draw Circle
Canvas Html Draw Circle - Html canvas circles facilitates the arc () method to make a circle where 0 is defined as the start angle and the end angle is 2*pi. In this video you will learn to both stroke and fill circles. You will see how to use the arc method and how it can b. Web what is html canvas? Just add this near the start of your. Declare the x, y points & radius. The syntax for drawing a complete circle using the arc() method can be given with:. Web drawing circles on a canvas. This example draws a complete circle with the arc() method. Tuesday night's winning numbers were 21, 26, 36, 44, 59, and the mega ball. Web steps to draw a circle using javascript canvas. Web what is html canvas? The syntax for drawing a complete circle using the arc() method can be given with:. Arcs are defined by a center point, a radius, a starting angle, an ending angle, and the drawing direction. Web </<strong>canvas</strong>> try it. Arc(x, y, radius, startangle, endangle, anticlockwise): Web drawing a full circle. You will see how to use the arc method and how it can b. Web here is how to draw a circle using javascript in html5: Const endangle = startangle + math.pi *. To draw a circle with html5 canvas, we can create a full arc using the arc () method by defining the starting angle as 0 and the. Web html 5 canvas is a powerful and flexible element that allows you to draw graphics, animations, and interactive content directly on a web page. The <<strong>canvas</strong>> element is only a container for. The syntax for drawing a complete circle using the arc() method can be given with:. Just add this near the start of your. Web html5 canvas circle tutorial. Get the context of the canvas. When drawing in the canvas, a (very superior) shape you will often want to draw is a circle: When making a canvas project with the html 5 canvas element and. Web to create an arc with html5 canvas, we can use the arc () method. Web drawing a full circle. Web what is html canvas? When drawing in the canvas, a (very superior) shape you will often want to draw is a circle: Web drawing a full circle. Web the canvas arc method for drawing arcs and circles with html and javascript. Web however, you can create a fully enclosed arc such as circle using the arc() method. Just add this near the start of your. When making a canvas project with the html 5 canvas element and. Web drawing a full circle. Just add this near the start of your. To draw a circle with html5 canvas, we can create a full arc using the arc () method by defining the starting angle as 0 and the. Arcs are defined by a center point, a radius, a starting angle, an ending angle, and the drawing direction. Declare. Web drawing a full circle. When making a canvas project with the html 5 canvas element and. Web mega millions numbers 4/19/24. Tuesday night's winning numbers were 21, 26, 36, 44, 59, and the mega ball. Const endangle = startangle + math.pi *. Web to create an arc with html5 canvas, we can use the arc () method. Web drawing circles on a canvas. Web </<strong>canvas</strong>> try it. Web the easiest way to create a circle in html canvas is to use the arc function. Web canvas has apis to draw circles and arcs: When drawing in the canvas, a (very superior) shape you will often want to draw is a circle: Declare the x, y points & radius. Draws an arc that is centered at (x, y) position with radius r starting at. The html <<strong>canvas</strong>> element is used to draw graphics, on the fly, via javascript. Web canvas has apis to draw. Asked jan 26, 2013 at 17:59. In this video you will learn to both stroke and fill circles. Const drawquartercircle = (origin, radius, startangledeg = 0) => { const startangle = startangledeg * (math.pi / 180); Web mega millions numbers 4/19/24. Web canvas> try it. Arcs are defined by a center point, a radius, a starting angle, an ending angle, and the drawing direction. Web to create an arc with html5 canvas, we can use the arc () method. Just add this near the start of your. Web drawing a full circle. You will see how to use the arc method and how it can b. Web however, you can create a fully enclosed arc such as circle using the arc() method. When making a canvas project with the html 5 canvas element and. Web here is how to draw a circle using javascript in html5: The <<strong>canvas</strong>> element is only a container for graphics. Draws an arc that is centered at (x, y) position with radius r starting at. Ctx.arc(100, 75, 50, 0, 2 * math.pi);.
Draw Circle in HTML5 Canvas Using JavaScript Delft Stack

How to make a circle with border using html 5 canvas YouTube

Canvas Examples Draw Line Rectangle Circle Undo Website and

Draw a Circle in Html Canvas Lohr Jonster

Draw Arcs/Circle with Canvas HTML5 YouTube

How to Draw a Circle in Javascript How to Draw a Circle on Canvas

Draw Circle in HTML5 Canvas Using JavaScript Delft Stack

Drawing Shapes Using HTML5 Canvas Part 3 Drawing Circles — LEARN TO CODE

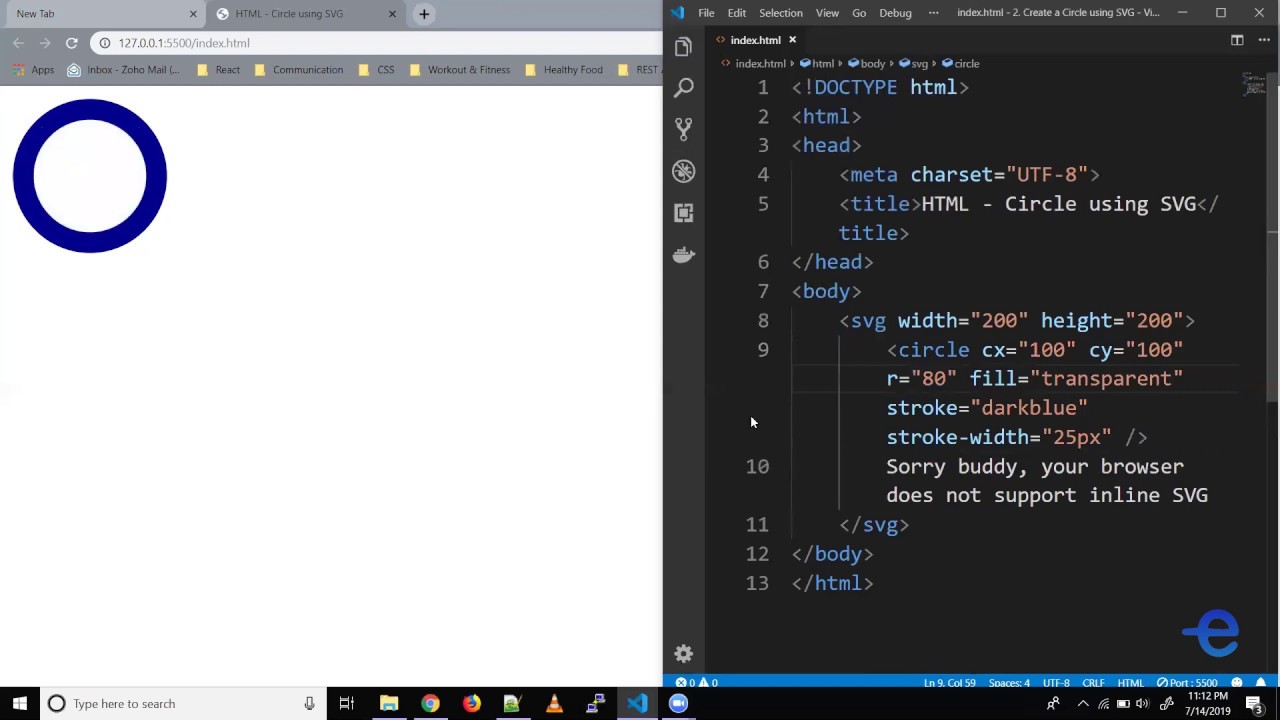
HTML Create circle using SVG YouTube

HTML Canvas Drawing Circles and Arcs Part 7 YouTube
The Syntax For Drawing A Complete Circle Using The Arc() Method Can Be Given With:.
Get The Context Of The Canvas.
Arc(X, Y, Radius, Startangle, Endangle, Anticlockwise):
Web What Is Html Canvas?
Related Post: