Antd Drawer
Antd Drawer - Prevent ants from coming back. This div will listen for a mousedown event, which will set the state of isresizing to true. Do you have a special request? Learn how to use it with examples, api props,. Web drawer's props, used in the same way as antd. Web ant design navbar with responsive drawer | by rupinderpal thind | zestgeek | medium. It contains a set of information or actions. 屏幕边缘滑出的浮层面板。 使用 import{ drawer }fromantd; Since that user can interact with the drawer. Web wipe down all surfaces that recently had ant traffic. Run the following command to install ant design and its icon kit: Since the user can interact with the drawer. Web drawer is a component that allows you to create or edit a set of information or actions in a panel that slides from the screen edge. Use form in drawer with submit button. Initialise a new react project: Since that user can interact with the drawer. Web ant design navbar with responsive drawer | by rupinderpal thind | zestgeek | medium. Web use drawer to quickly preview details of an object, such as those in a list. Run the following command to install ant design and its icon kit: Web a drawer is a panel that is typically. Once you’ve taken care of the problem, make sure you do your best to keep it. Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. This div will listen for a mousedown event, which will set the state of isresizing to true. Web drawer's props, used in the. Web drawer's props, used in the same way as antd. Web drawer is a component that allows you to create or edit a set of information or actions in a panel that slides from the screen edge. Learn how to use it with examples, api props,. 屏幕边缘滑出的浮层面板。 使用 import{ drawer }fromantd; Web use drawer to quickly preview details of an. Web use drawer to quickly preview details of an object, such as those in a list. It contains a set of information or actions. 屏幕边缘滑出的浮层面板。 使用 import{ drawer }fromantd; The title of the drawer: Web ant design allows you to customize our design tokens to satisfy ui diversity from business or brand requirements, including primary color, border radius, border color,. 'open' is not supported, please use the global open: Do you have a special request? Web ant design allows you to customize our design tokens to satisfy ui diversity from business or brand requirements, including primary color, border radius, border color, etc. Web #reactjs #antd #drawer in this ant design react drawer tutorial i have explained how to use ant. 屏幕边缘滑出的浮层面板。 使用 import{ drawer }fromantd; A panel which slides in from the edge of the screen. Web #reactjs #antd #drawer in this ant design react drawer tutorial i have explained how to use ant design drawer component in reactjs to display different type. It contains a set of information or actions. Asked 5 years, 6 months ago. 'open' is not supported, please use the global open: Once you’ve taken care of the problem, make sure you do your best to keep it. Run the following command to install ant design and its icon kit: Web #reactjs #antd #drawer in this ant design react drawer tutorial i have explained how to use ant design drawer component in reactjs. Web add a div in your drawer that acts as the draggable border for making the drawer resizable. Web pollard brothers manufacturing is a family owned american small business that has been fabricating the finest steel products for the last one hundred years. Since the user can interact with the drawer. It contains a set of information or actions. A. Once you’ve taken care of the problem, make sure you do your best to keep it. Web liliput fire blue fountain pen. Web use drawer to quickly preview details of an object, such as those in a list. 'open' is not supported, please use the global open: Since the user can interact with the drawer. Once you’ve taken care of the problem, make sure you do your best to keep it. The title of the drawer: A drawer is a panel that is typically overlaid on top of a page and slides in from the. It contains a set of information or actions. Web a drawer is a panel that is typically overlaid on top of a page and slides in from the side. Web #reactjs #antd #drawer in this ant design react drawer tutorial i have explained how to use ant design drawer component in reactjs to display different type. Since the user can interact with the drawer. Web pollard brothers manufacturing is a family owned american small business that has been fabricating the finest steel products for the last one hundred years. Web wipe down all surfaces that recently had ant traffic. Web ant design navbar with responsive drawer | by rupinderpal thind | zestgeek | medium. It contains a set of information or actions. Web ant design allows you to customize our design tokens to satisfy ui diversity from business or brand requirements, including primary color, border radius, border color, etc. Do you have a special request? Web drawer is a component that allows you to create or edit a set of information or actions in a panel that slides from the screen edge. Initialise a new react project: Web add a div in your drawer that acts as the draggable border for making the drawer resizable.
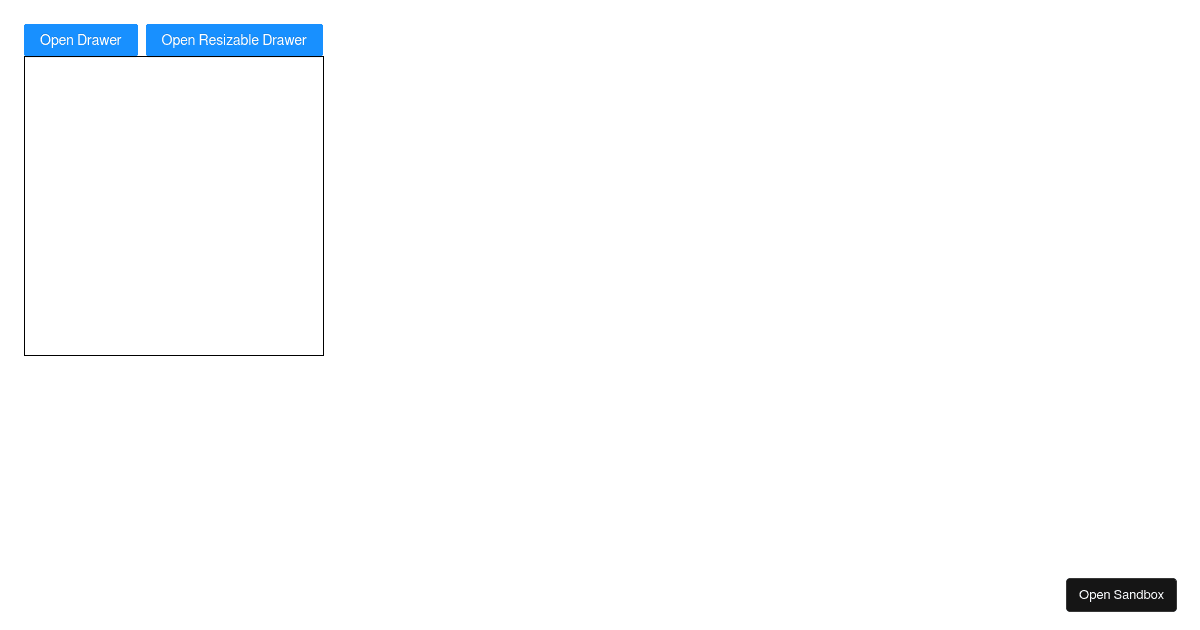
antd drawer resizable vanilla (forked) Codesandbox

css How to remove the margin in a antd drawer Stack Overflow

antddrawer Codesandbox

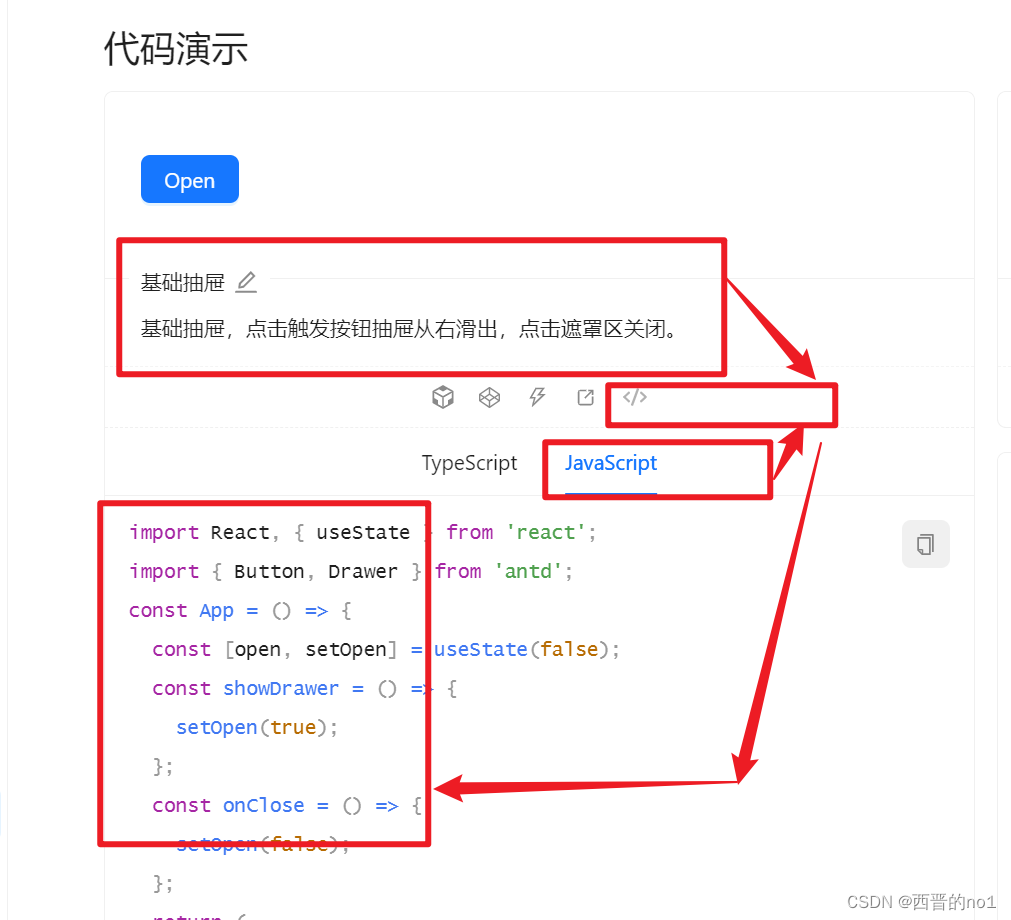
Drawer抽屉(antddesign组件库)简单用法_antd drawerCSDN博客

antd drawer resizable vanilla (forked) Codesandbox

우아한테크러닝 Typescript & React 101 05 ANTD ERecord

antddrawer Codesandbox

antddrawer Codesandbox

React Making a side Drawer with Ant Design KindaCode

Vue Antd Drawer Codesandbox
It Contains A Set Of Information Or Actions.
I Was Working On A React App That Made Use Of The Ant Design Frontend Library And Wanted To.
Asked 5 Years, 6 Months Ago.
A Panel Which Slides In From The Edge Of The Screen.
Related Post: